1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
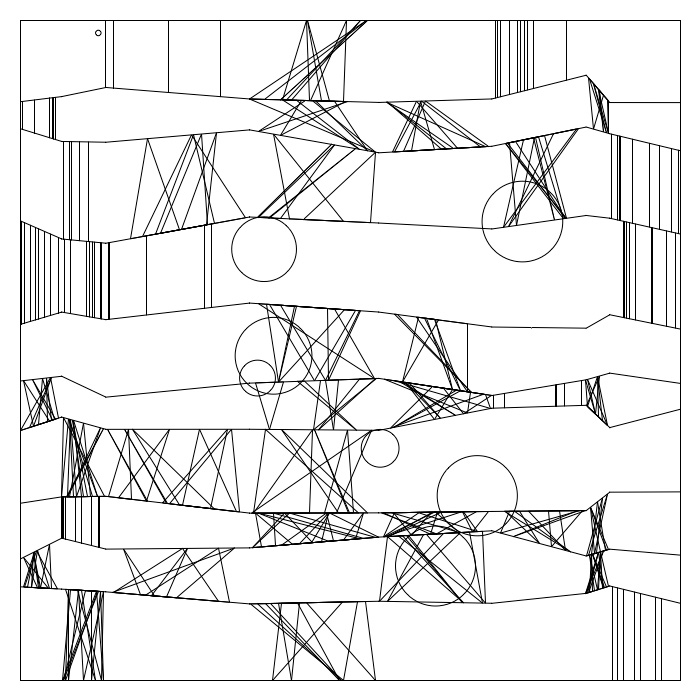
| // blase ur, imitation of 13/9/65 Nr. 2 by Frieder Nake
void setup()
{
size(500,500);
}
void draw()
{
// defining the circles
int circlesNumber = 9;
int circlesMaxSize = 100;
float circlesLeftBias = 0.85; // the circles seem to be biased towards the left
// defining the horizontalish lines
int linesNumber = 9;
int linesAverageSegments = 7;
float linesMaxChange = 0.12;
float linesTolerance = 0.4;
float linesVerticalTolerance = height/linesAverageSegments*0.1;
// create a background
background(255,255,255);
// draw circles
drawCircles(circlesMaxSize,circlesLeftBias,circlesNumber);
// draw lines (randomly choosing vertical vs. spider)
float[] prevl = {0,0,width,0}; // prev1 is the previous line (going from the top), and nextl is the next one.
float[] nextl; // we keep track of this so we can connect them with lines
for(int n=0; n<linesNumber; n++) // loop through the horizontalish lines
{
nextl = linePoints(linesAverageSegments, linesMaxChange, linesTolerance, height/(linesNumber+1)*(n+1)+random(linesVerticalTolerance*-1,linesVerticalTolerance));
drawLines(nextl); // draw the horizontalish line
makeLines(prevl,nextl); // draw the vertical or spider lines in between the previous and current line
prevl = nextl;
}
float[] lastl = { 0,height,width,height };
makeLines(prevl,lastl); // draw the vertical or spider lines in between the previous and the bottom of the screen
delay(2796);
}
void makeLines(float[] p, float[] n) // this function decides where to put lines from left to right, setting their boundaries. it then randomly calls the vertical or spider lines function to draw those lines
{
float minwidth = width*.05;
float maxwidth = width*.15;
int howmany = round(random(2,7));
int h = 1;
float[] startSpots = new float[howmany];
float[] endSpots = new float[howmany];
startSpots[0] = random(0,width-maxwidth);
endSpots[0] = startSpots[0] + random(minwidth,maxwidth);
boolean found = false;
while(h<howmany)
{
float candidatestart = random(0,width-maxwidth);
float candidatestop = candidatestart + random(minwidth,maxwidth);
found = false; // this is a sentinel variable to make sure we don't have groups of either spider or vertical lines overlapping from left to right
for(int t=0; t<h; t++)
{
if(((startSpots[t]candidatestart)) || ((startSpots[t]candidatestop)))
{
found = true;
break;
}
}
if(!found) // we're not overlapping, so randomly choose either vertical or spider and then call the function to draw it
{
startSpots[h] = candidatestart;
endSpots[h] = candidatestop;
if(random(1)<0.5)
{
verticalLines(startSpots[h],endSpots[h],p,n);
}
else
{
spiderLines(startSpots[h],endSpots[h],p,n);
}
h = h+1;
}
}
}
void verticalLines(float spot1, float spot2, float[] p, float[] n) // draw vertical lines between the lines defined by p and n between the horizontal coordinates spot1 and spot2
{
int minlines = 7;
int maxlines = 14;
int numlines = int(random(minlines,maxlines));
// println("making " + numlines + " lines bw " + spot1 + " and " + spot2);
for(int k=0; k<numlines; k++) // choose points
{
float xcoords = random(spot1, spot2);
line(xcoords, giveYcoord(xcoords,p), xcoords, giveYcoord(xcoords,n));
}
}
void spiderLines(float spot1, float spot2, float[] p, float[] n) // draw spider lines between the lines defined by p and n between the horizontal coordinates spot1 and spot2
{
int minlines = 2;
int maxlines = 7;
int bottomlines = int(random(minlines,maxlines));
int toplines = int(random(minlines,maxlines));
for(int k=0; k<bottomlines; k++) // choose points for bottom
{
float xcoords = random(spot1, spot2);
float xcoords1 = random(spot1, spot2);
float xcoords2 = random(spot1, spot2);
line(xcoords, giveYcoord(xcoords,p), xcoords1, giveYcoord(xcoords1,n));
line(xcoords, giveYcoord(xcoords,p), xcoords2, giveYcoord(xcoords2,n));
}
for(int k=0; kpts[i])
{
i = i+2;
}
float totalRun = pts[i] - pts[i-2];
float totalRise = pts[i+1] - pts[i-1];
return pts[i-1] + (x-pts[i-2])/totalRun*totalRise;
}
void drawLines(float[] pts) // draw horizontalish lines
{
int i = 2;
while(pts[i]!=0)
{
line(pts[i-2],pts[i-1],pts[i],pts[i+1]);
i += 2;
}
}
float[] linePoints(int seg, float change, float tol, float startingHeight) // generate a set of points defining the segments for the horizontalish lines. returns in the form {x0,y0,x1,y1,x2,y2,...}
{
float variance = width/seg*tol;
float[] pts = new float[100];
pts[0] = 0.0;
pts[1] = startingHeight;
int xi = 0;
while(pts[xi]width)
{
pts[xi] = width; // next x
pts[xi+1] = pts[xi-1] + (width-pts[xi-2])*delta; // next y
}
else
{
pts[xi] = pts[xi-2] + nextSeg; // next x
pts[xi+1] = pts[xi-1] + nextSeg*delta; // next y
}
}
return pts;
}
void drawCircles(int maxsize, float leftbias, int howmany) // draw howmany number of non-overlapping circles of random diameter up to maxsize
{
int circlek = 0;
float[] prevradius = new float[howmany];
float[] prevx = new float[howmany];
float[] prevy = new float[howmany];
while(circlek<howmany)
{
int circleSize = int(random(1,maxsize));
int hCenter;
if(random(1)<leftbias) // more circles seemed to be on the left in the original. copy that by biasing towards the left side of the screen
{
hCenter = int(random(1+circleSize/2,width/2-1));
}
else
{
hCenter = int(random(width/2,width-1-circleSize/2));
}
int vCenter = int(random(1+circleSize/2,height-1-circleSize/2));
boolean allcool = true;
for(int a = 0; a<circlek; a++) // make sure we don't overlap
{
if(sqrt(sq(prevx[a]-hCenter)+sq(prevy[a]-vCenter)) = sum of radii
{
allcool = false;
break;
}
}
if(allcool) // we don't overlap
{
prevradius[circlek] = circleSize/2;
prevx[circlek] = hCenter;
prevy[circlek] = vCenter;
noFill();
ellipse(hCenter, vCenter, circleSize, circleSize);
circlek = circlek+1;
}
}
} |