Alex Wolfe | Project 2 | Death Stare
Some Quick Exposition

So for those of you who are unaware, Marina Abramovic is a extremely well renowned performance artist who had a retrospective in the MoMa about two years ago. For the duration of the exhibit, Abramovic performed “The Artist is Present”. After wandering through her life’s work, a visitor could sit across from Marina and behold the artist for as long as he or she could stand it. In return, Marina presents you with the world’s most perfected deadpan
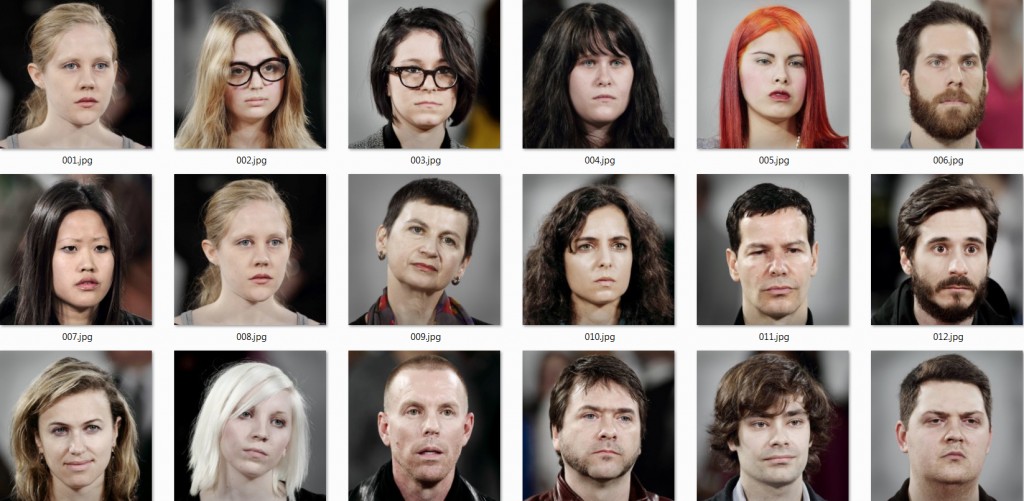
The MoMa kept track of every person who sat across from Marina in the form of a headshot and a small note of how long that sat for. These are all available on Flickr, for your scraping pleasure.
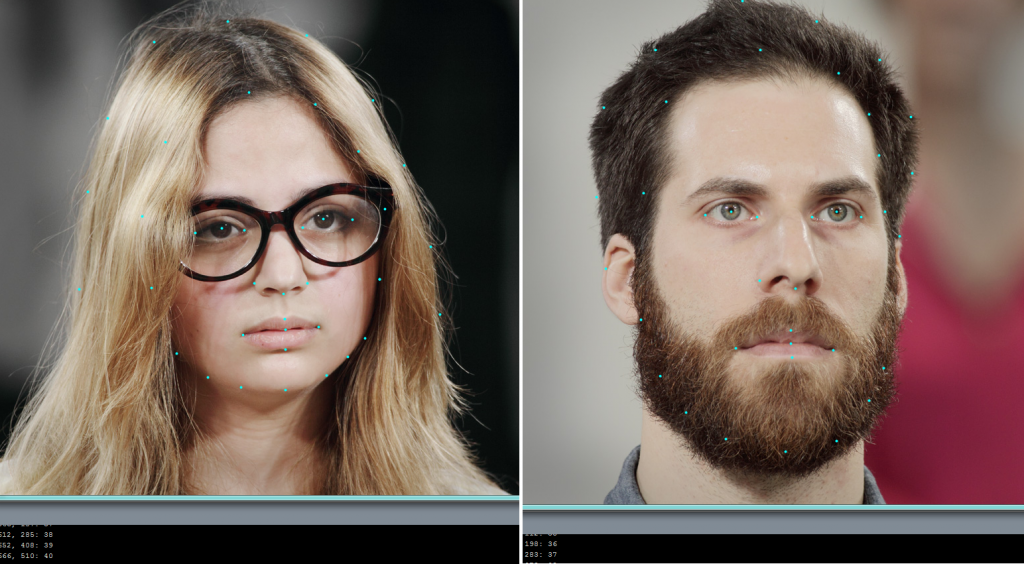
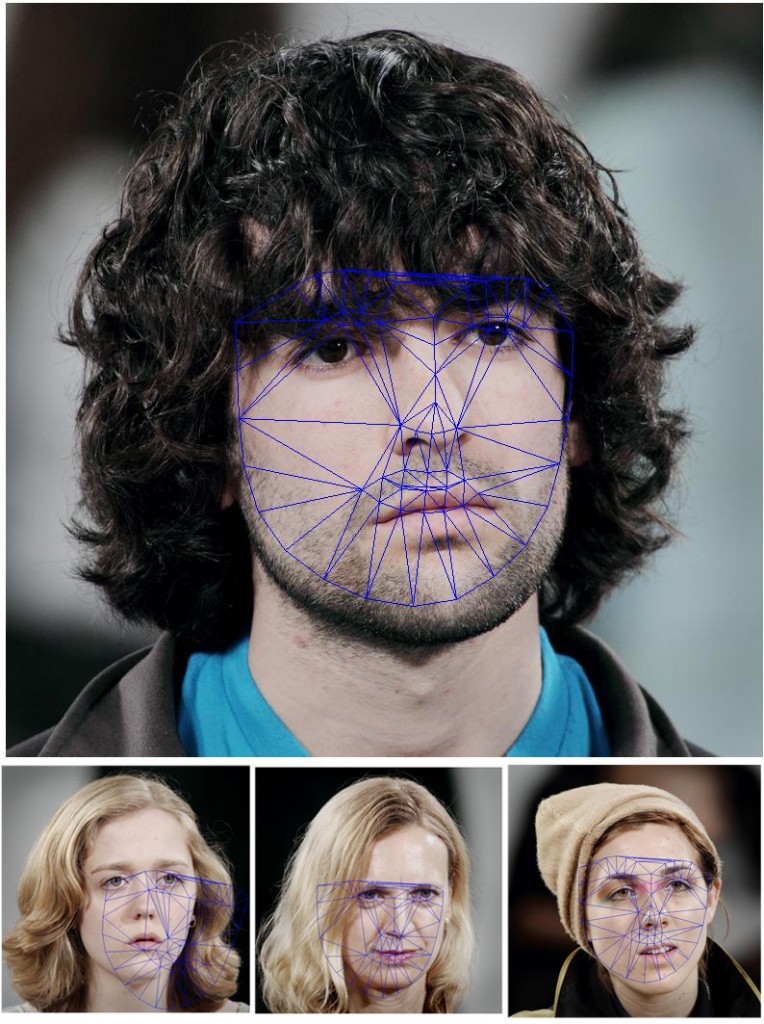
Just to test the face morphing algorithm, I manually defined some basic control points on a small subset of this data. Corresponding points should be on relatively the same area of the face, so consistency is key. The more points you define, the better the final average, but the process is pretty laborious so I settled for around 40.
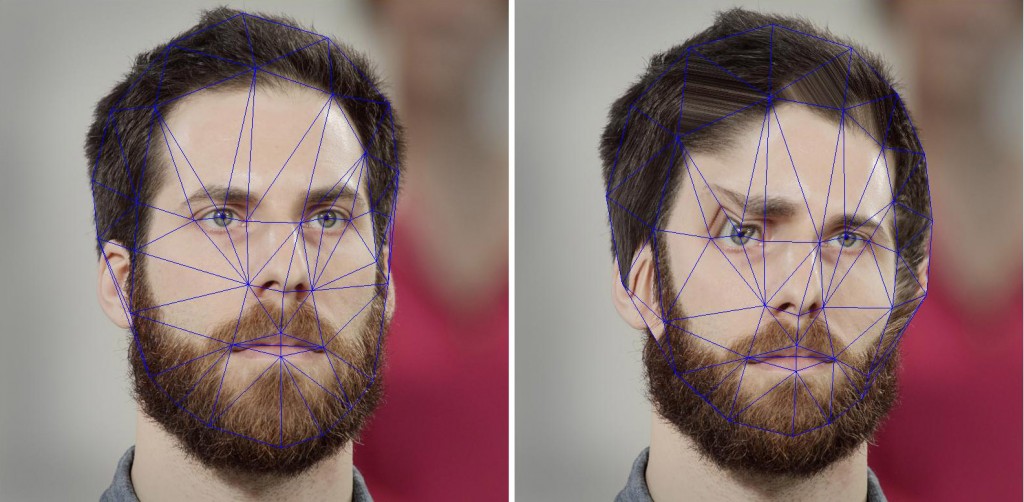
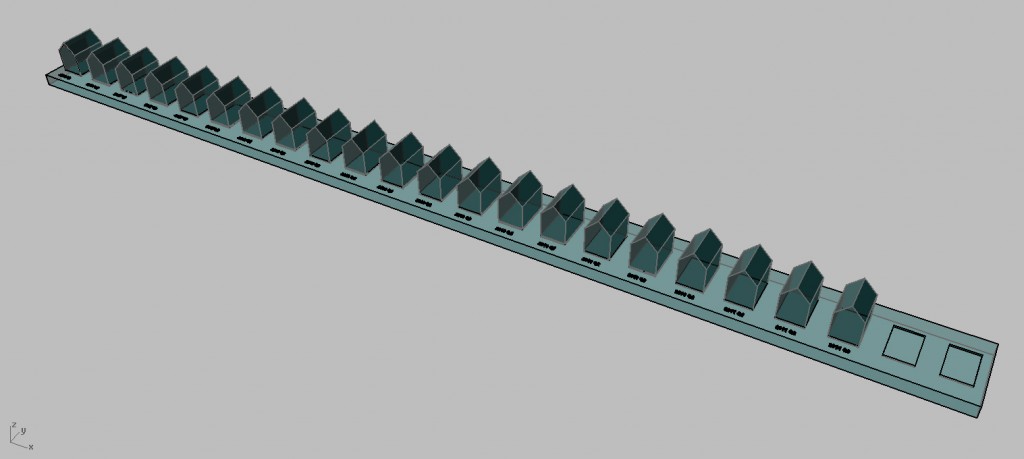
Taking these points, I determined a delaunay a triangulation of each face, and also a triangulation for the “average” face. In order to make a clean composite, I morphed each face to the average face by using an affine transformation on each of the triangles. Since my super useful point label sketch had glasses, I forgot to point define the eyebrows, so the eyes look a bit distorted here, but with a better point cloud
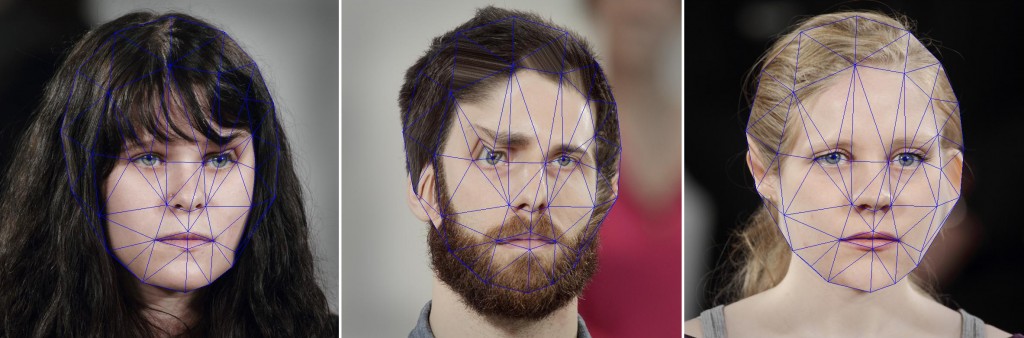
So the next step is to take an average of all of the points given, and then morph each face to that average, by interpolating the pixels inside each of the corresponding triangles. The small set I was working with while testing this algorithm was decidedly female, so the two girls below don’t suffer too much distortion, but the man in the middle gets very squished.
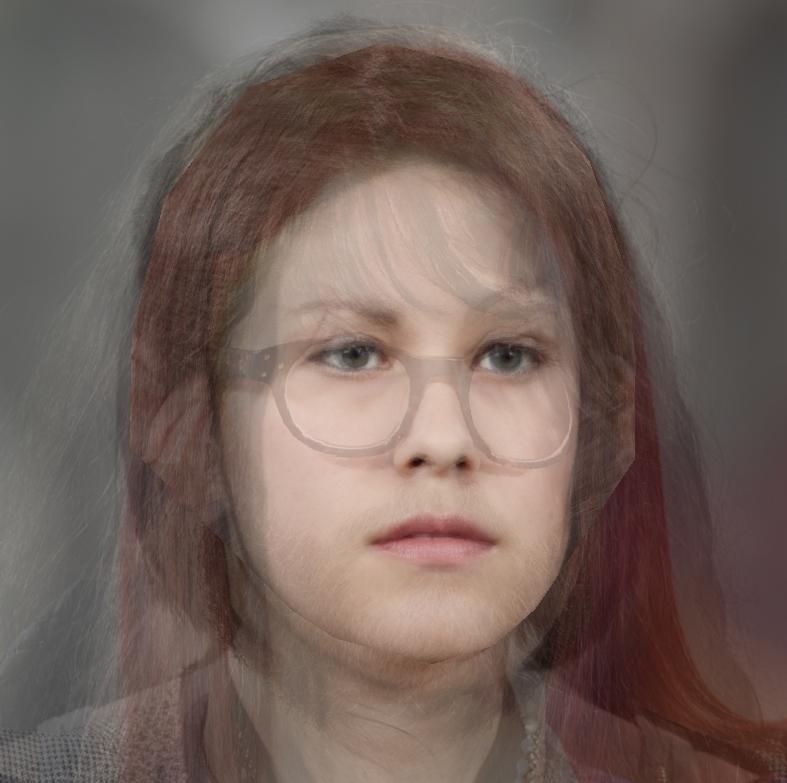
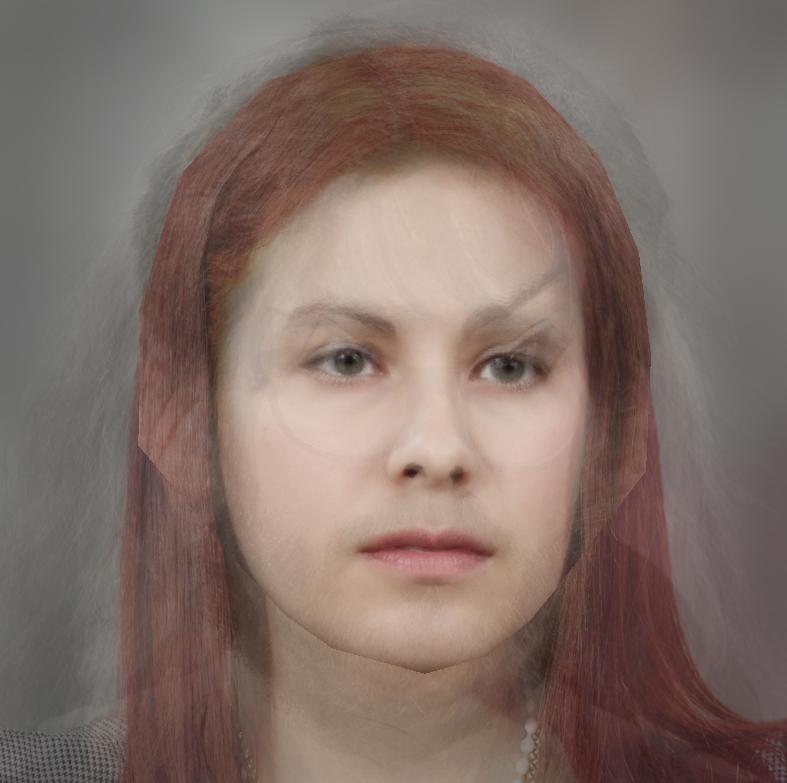
When you overlay all these morphed images on top of each other and blend, you get something like this
(sample set of 8 images unweighted)
sample set 8, weighted by time
sample set 25, weighted
Scraping Points with Face OSC
[vimeo https://vimeo.com/36338138 w=500&h=400]
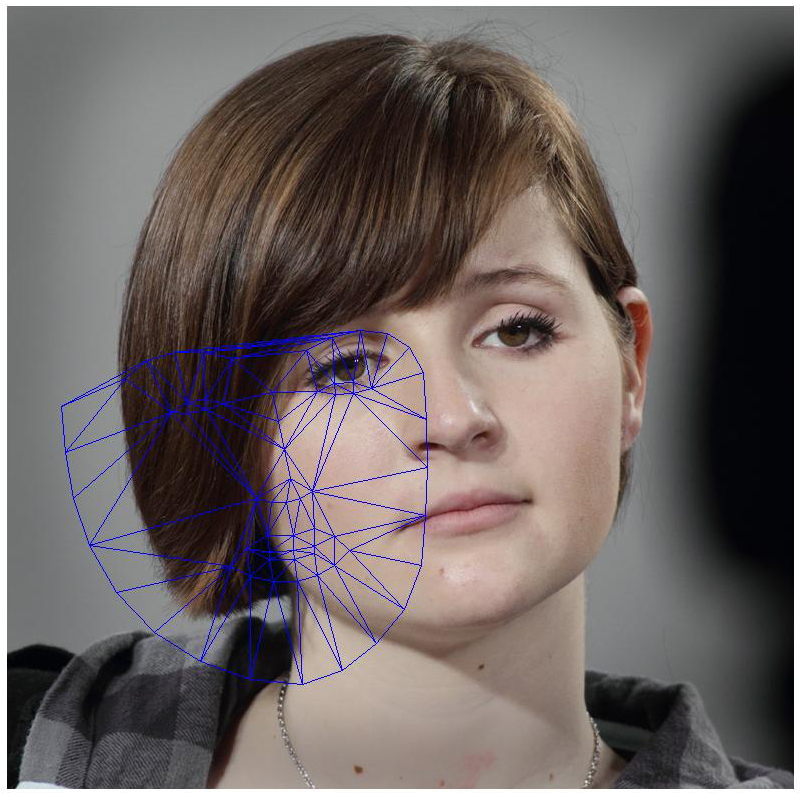
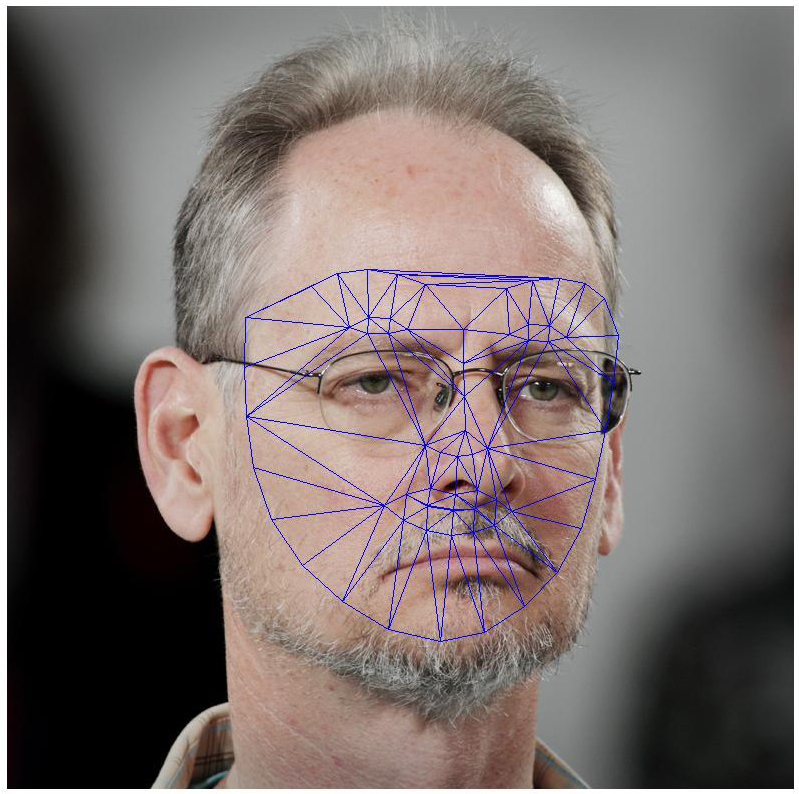
Next I batched processed the 844 images and threw them into FaceOSC in order to automatically pick out control points. The output files averaged around 237 points, so it was far superior to my 20.
Unfortunately, in exchange for bulk, a bit of accuracy was lost. Though most face meshes generated looked like they could approximately fit the face, very rarely were they perfectly and accurately lined up in the way required for facial averaging. Most look something like the one above.
However the nice thing about the algorithm is that if you average enough points together, you get pretty close to the mean, regardless of extraneous data.
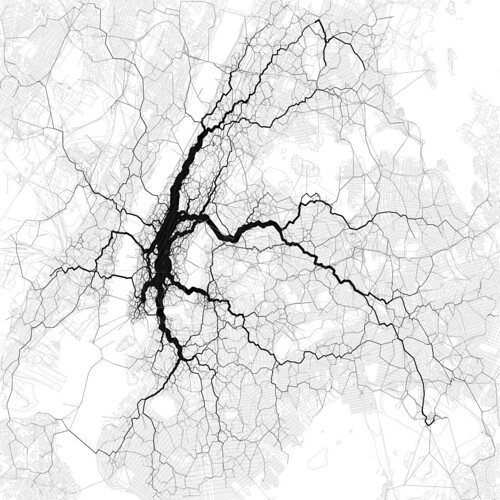
Average Face points from 250 faces
Face to Average