
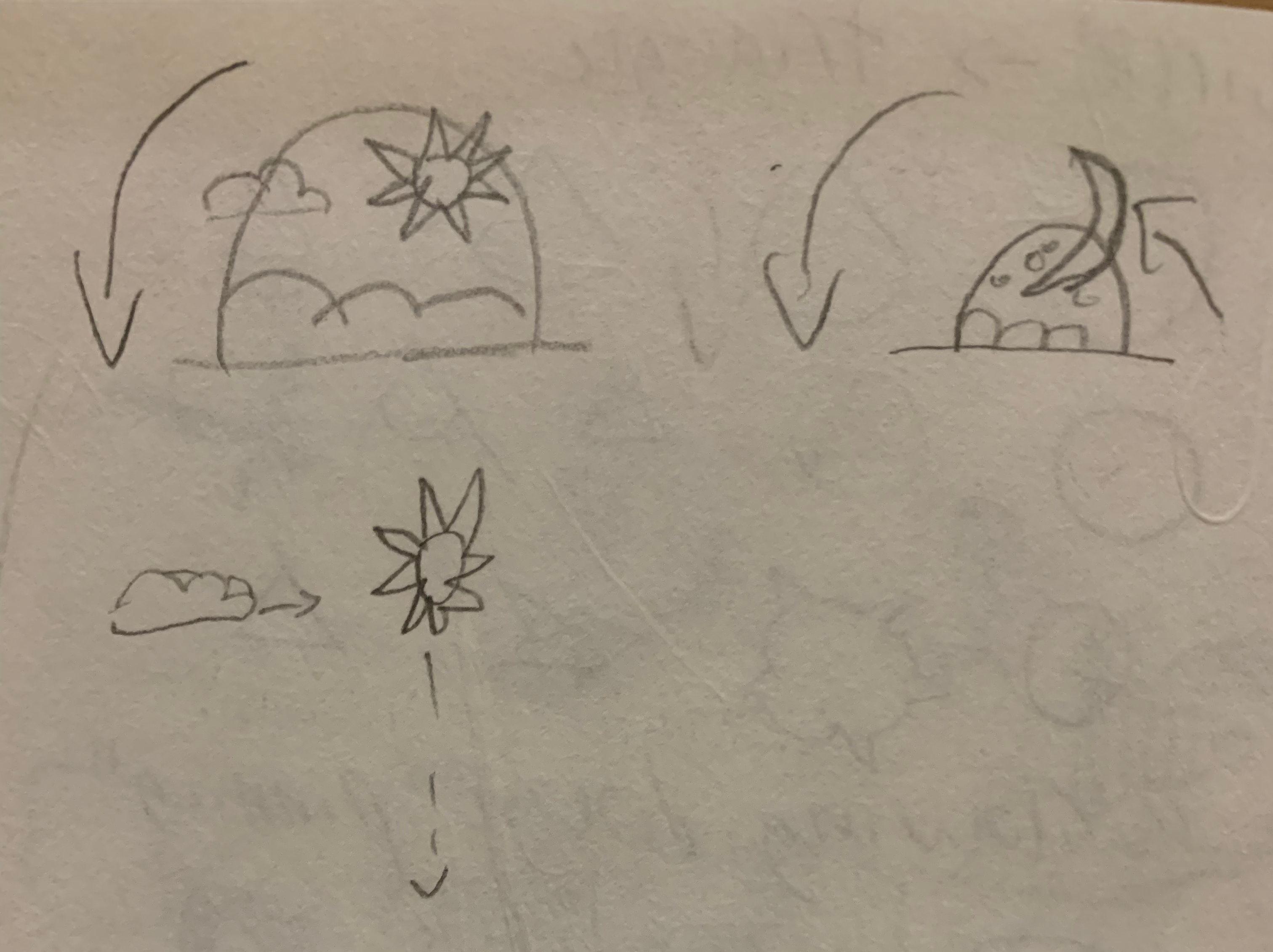
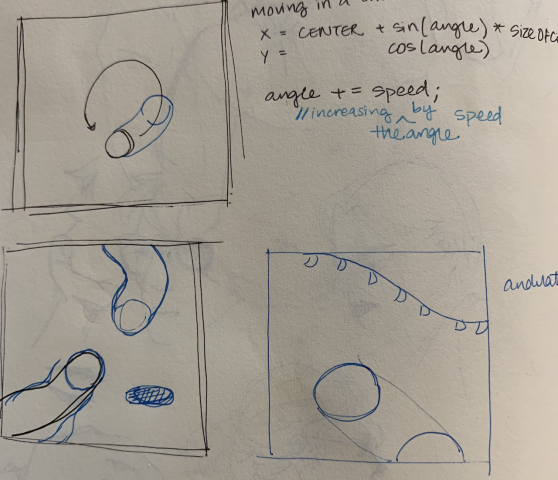
I began making the piece by first experimenting with arcs and easing/time based functions in p5.js. After coming up with some looping shapes that I liked, I added more and more until it was basically a jumbled mess. After looking at it some more, I related it to a telescope pointed at the sky and was inspired by the recent "Storm Area 51" hype and memes to create something relating to extraterrestrial life. So, I decided to make a loop that shows supposed extraterrestrials eyeing the Earth's moon for some purpose. I'll link the experimental sketch at the end as well.
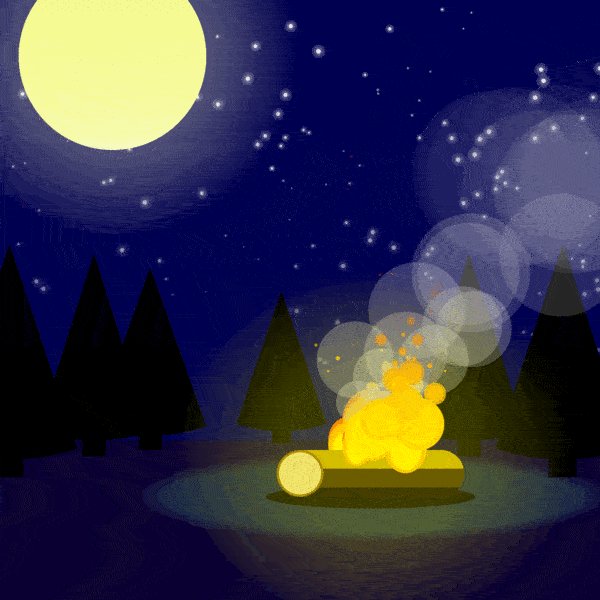
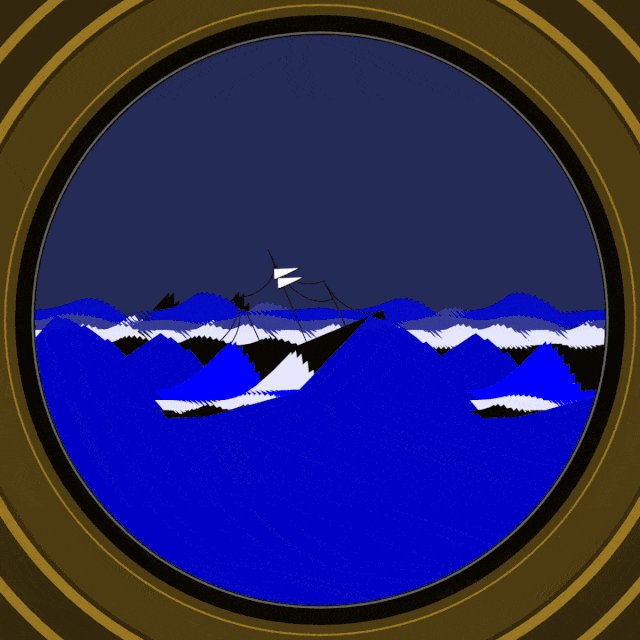
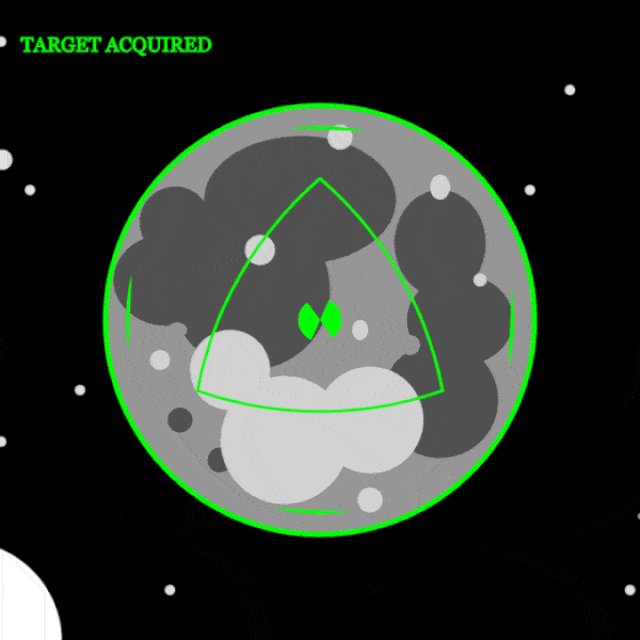
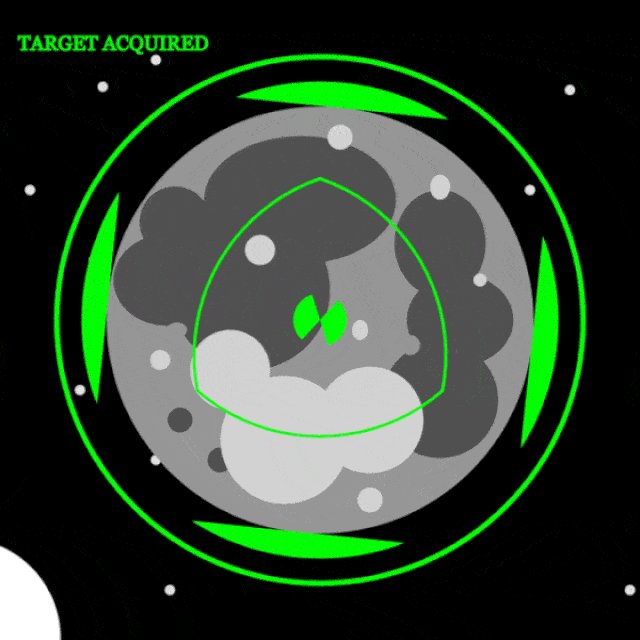
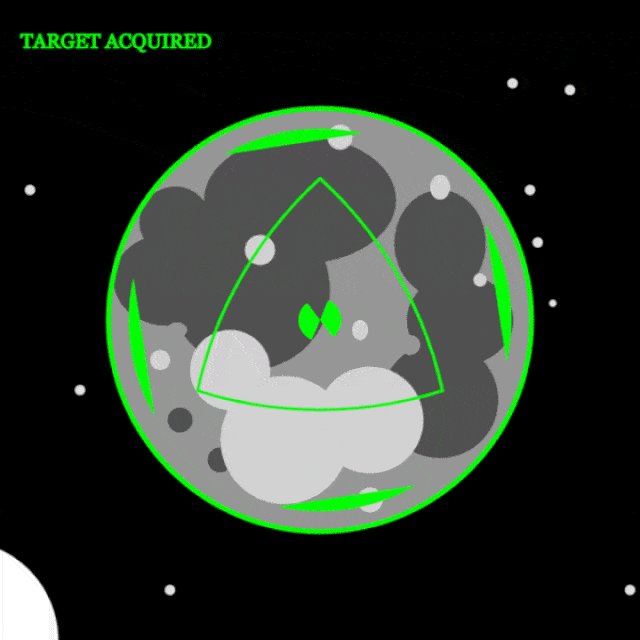
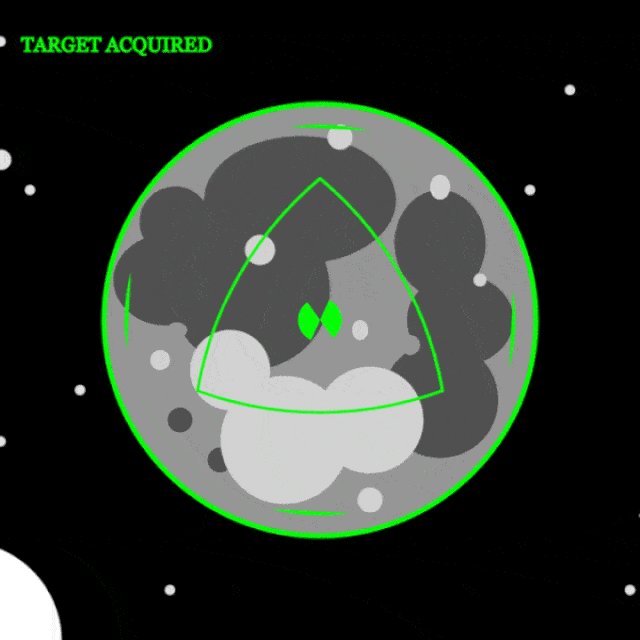
Beginning my actual sketch, I started making the moon shape and detail first. I wanted to add enough craters to make it distinguishable as the moon, but also not too much to draw all of the attention of the piece. I then started working on the scoping/targeting device and used sinusoidal (sin and cos) functions to make the dashes move in a somewhat elliptical rotation around (width/2, height/2), as change their radii in a similar fashion. For the rounding triangle, I used one of Golan's examples of how to change a circle into a triangle (and vice versa) in p5.js and changed some of the parameters to augment my loop. I then began to move on to the stars in the background.
For the stars, I used two different easing functions. The first was a cubic function I wrote myself which uses the curve (x-0.75)3+0.5 as its basis, and the other was the DoubleExponentialSigmoid from Golan's Pattern_Master folder. I used both because I wanted to vary the movement of the stars coming in from off-screen, and by manipulating the functions differently for each individual star, I was able to add some "character". I also added some stationary stars to make the scene more realistic. Finally, just to underline the fact that this loop was "occurring" in outer space, I added a slightly larger star to represent the sun which also moves sinusoidally about its center. I added text to make the scene feel more like the view from a scope or some kind of binocular, and added movement to that as well. At the end, for some extra detail and a repetition of the alien motif, I added a UFO in the corner to make it seem like the beings looking at the moon from this point of view may not be the only extraterrestrials out there.
Ultimately, I feel I could have added more detail to the moon and UFO, but both did not want to distract the viewer and didn't have enough time to do so. I'm also not completely happy with the movement of the stars, as both easing functions look like they have very similar outputs in the viewable range. I also don't like that I was not able to increase the resolution, but I had a lot of problems with GIF creation as my loop had a longer period than the example from class on computational exportation, so it took a lot longer than I expected to construct a GIF out of my many frames. I am however, happy with the output of the binocular view, as it has a sci-fi feel to it, and the reduced resolution can add more to the story about the extraterrestrial's technology. That all aside, I believe I made a decent product that utilizes some of the many capabilities of arcs in p5.js.
Experimental GIF loop:
https://editor.p5js.org/svsalem/sketches/vD9v-5B60v
Final GIF loop:
https://editor.p5js.org/svsalem/sketches/rHk3ddtlm