Guodu-LookingOutwards02
Senior Year of High School Inspiration
The first time I learned about computational art was my senior year of high school in my first graphic design class, I sat next to a buddy of mine who was a “hacker”. At the time, I didn’t understand what this latter word meant or what programming really was but he showed me some abstract “art” that “he told the computer to do.” At first I thought, why would you do this when you can just make it in illustrator, but then he outputted like 20 different compositions in a few seconds and I thought, “woah”.
One Field Trip in 2014
The second time that computational and interactive art left a deep impression on me, which inspired me to to take 15-110 and attempt 15-112 sophomore year, was when I went on a design field trip my first year at CMU. We toured a a few places but the two that I still remember to this day are two NYC design agencies with an appreciation for coding (I mean one of them literally has the word code in their name): Code and Theory and Breakfast. These two places made me realize that designers can program and programmers can design, that these two fields are not mutually exclusive.
__________
Code and Theory
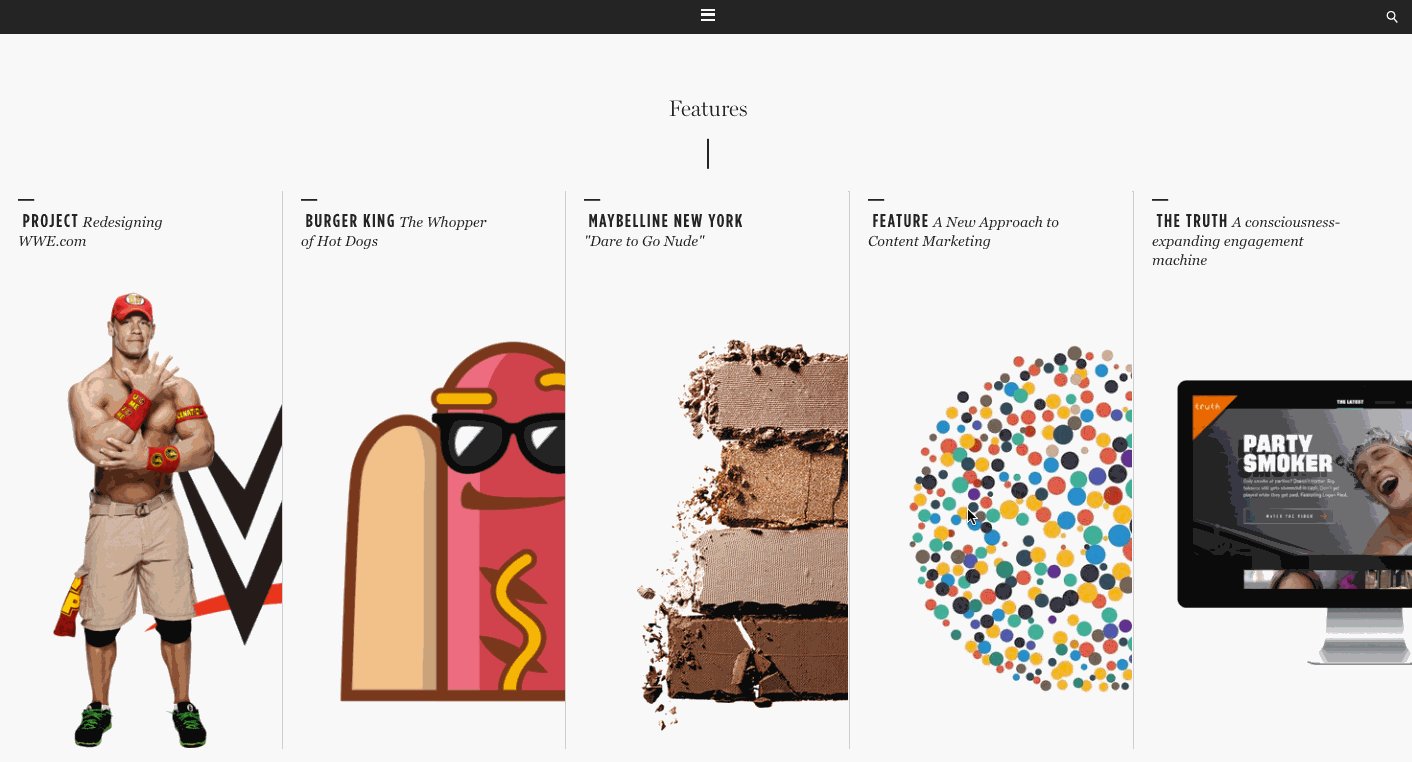
 Code and Theory presentation (2014)
Code and Theory presentation (2014)
Code and Theory showed us their website upon entering their studio, check it out below or optimally at their website:


So as flashy and visual candy as this is, for me, this was the first time I linked together design and programming as a way to visually communicate. Code and Theory could have easily decided not to include supplementary animations and interactions to go with their descriptions, but they didn’t and I’m glad.
At the time I didn’t ask how and who created these animations for their website, but now I understand that these were definitely coded, mayhaps in Javascript.
__________
Breakfast
 visiting Breakfast with some of my peers (2014)
visiting Breakfast with some of my peers (2014)
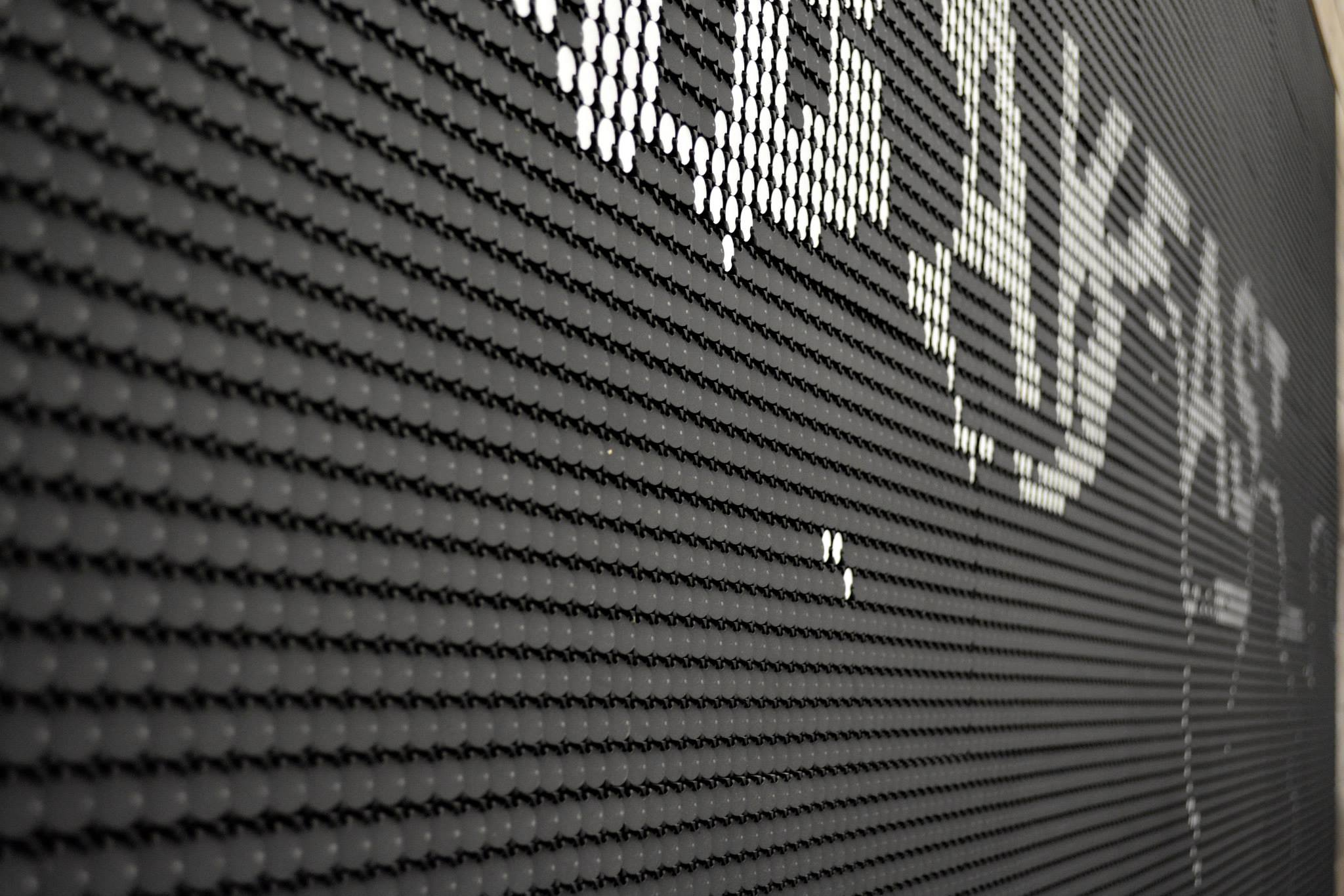
Breakfast blew my mind with this project: The Electromagnetic Dot Screen
And here’s more of the Dot Display in action:
Breakfast was commissioned by TNT to create this interactive Billboard advertising a new crime-solving show Perception. The protagonist can apparently see anagrams among large blocks of text so Breakfast “revived a sign technology of yesteryear to create an anagram-finding experience on the streets of New York”. Zolty, Breakfast’s creative director and founder, explained that they had to write their own software in order to have the dots flip from black to white 15 times faster than it was originally designed to, so when anyone walked by, the interaction was in real-time.
In some ways this project reminds me of Text Rain by Romy Achituv and Camille Utterback (1999). Both are an interactive installation that tracks body movement, allowing the audience to play with letters and words. Breakfast’s installation and execution are definitely more complex in its medium, code, and technology, but I find that both concepts to have people’s movements tracked to interact with a screen (digital / physical) are simple and similar.
While I don’t imagine myself ever being the programmer on a team, I think Breakfast demonstrates what I believe can happen when a small team that has a diverse range of experiences and skill sets unifies. I really admire Breakfast’s ambition and philosophy of improving “how connected devices can look and act in the real world”. “Technology doesn’t need to stand out and look like technology. It can blend in and hide the complexity behind great design.”
“The future is not a touch-screen on a wall”
Some more pictures below from this memorable visit:
 We experienced it up close!
We experienced it up close!
 40,000 flip dots
40,000 flip dots
 Meeting Andrew Zolty, the creative genius, director, and founder of Breakfast
Meeting Andrew Zolty, the creative genius, director, and founder of Breakfast
 Checking out another project, Points, a robotic sign system
Checking out another project, Points, a robotic sign system