KelseyLee-LookingOutwards-3
Action Painting Redux
by Jeremy Rotsztain
Technology: openFrameworks
[vimeo=https://vimeo.com/26299391]
Montblanc
by Marius Watz
Technology: Processing


Cylinder
by Andy Huntington and Drew Allan


by Jeremy Rotsztain
Technology: openFrameworks
[vimeo=https://vimeo.com/26299391]
by Marius Watz
Technology: Processing


by Andy Huntington and Drew Allan


In this rather weird project, the artist developed software that takes an image and redraws it… using curly hair patterns!
The original photo presented in the website is labeled “Bush”, and has George Bush’s image made up of hair. I appreciate the satire and the use of double meaning for the word bush.
The two rightmost photos show two stages of the process of generating such a photo. It is animated on the screen, you are more than welcome to check it out yourself and upload your own image. In honor of Valentine’s day, I uploaded a heart and thought it would be funny to see it made out of curly hair.
What I like about this project is that it combines two worlds – a static image of a person, or any other object the user wishes and a piece of curly human hair, and uses the hair to re-create the image. The new image is no longer either of the originals – it’s not a hair, and it’s not the image. It’s quite disgusting, if you ask me. I also like the fact you can load your own image and experiment with it.
The link can be found here. Enjoy!
The following online gallery has lots of stuff that the artist created using processing. One that specifically attracted my attention was a simple algorithm that creates a city-like form, as can be seen in the following images:
I really like the stonewash effect the artist added to it to make it look cooler. I also appreciate the fact that an algorithm can create a rather random image, that will look like a city map to us. Makes me think about the elements that compose a map, and as clearly this is not a real map depicting a real place, what in our mental model is “a map”, and how does this generated image fulfill that.
You can play with it, it is addictive! Go here.
Also, from the same artist, I had to add another one.
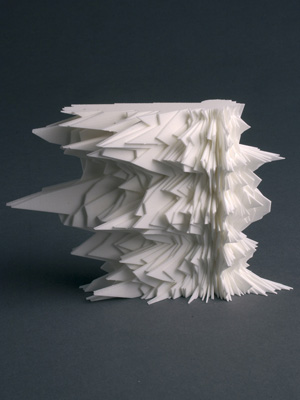
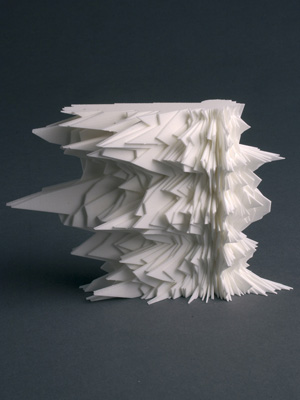
For my third “looking outwards” item, i chose a non-digital form of randomly generated art. Not only it is non-digital, it is also crowd sourced. The artist created an installation of a wall which you can tear up and stick things of you own. I am always excited to see these crowd-sourced project come together, as they seem to have no one managing them or directing them, but somehow they maintain a common language and refrain from becoming just a random mess. Introducing human behavior as your random component, brings some beautiful results!
Check it out over here !
VALSE AUTOMATIQUE PROJECT| MADE
Stephan Thiel was in charge of most of this project they describe as “design performace.” The final piece is 5 individual carved wax cylindrical sculptures. Each sculpture individually crafted as a visualization of the composed music.
nº 502 – 519
By: Pe Lang
Pe Lang creates incredible work. I discovered Pe in the new issue of Neural. His work is simple visual and he has commented saying that the simplicity of the work aesthetically is integral to getting his messages across. He creates machines that are visually simple yet executing complex manipulations of parts. This work is both a visualization of sound and generative motions.

Joshua Davis:
Josh has been one of the earliest designers in the world of generative design. His work has been featured in every type of setting possible. His roots are in the west coast street art and his work is obviously representative of that but yet his work is obtainable enough that companies like IBM’s Watson Computer and now Prius Hyrids have hired him to create generative designs.

Wim Delvoye – Cloaca no 5
This work is a piece of shit. No, rather, it creates a piece of shit. Cloaca No 5 is a mechanized digestive system. It takes food items into one end and processes them through enzymes and acids meant to replicate the human digestive process, resulting in a simulated hunk of fecal matter. The shit is then packaged and sold on the art market as a rare edition.

Tissue Culture and Art Project – Victimless leather
If a piece of leather is created without hurting or killing an animal, is it still ethical? Is meat that is produced from tissue engineering vegetarian? The Tissue Culture and Art project sets out to raise these questions by creating simulations of meat and leather through tissue culture engineering. By deploying tissue cultures on organic scaffolding, these artists were able to create simulations of products that otherwise would require the maiming or killing of animals.

Alvin Lucier – I am Sitting in a Room
In his 1969 recording I am Sitting in a Room, Alvin Lucier deploys an algorithmic method to generate an audio recording based on the environment it is recorded in. Lucier’s process is as follows: He records himself speaking a simple sentence (“I am sitting in a room…”). He then plays back that recording, and records the sound of playback in the very same room. He repeats this processes through several iterations, each of which amplifies the resonant frequencies of the room as they are resonated by the sound of Lucier’s voice. By the 6th or 7th iteration, the sound of Lucier’s voice is almost completely diminished, and all that is audible is a cascading raga-like harmonic, pulsing to the rhythm of his speech.
While on the look out for generative or simulation-driven pieces, I found too many that I thought were interesting, so this post is rather full.
Two different approaches to generating digital paintings exploring color and pattern.
by Justin Livi
I think the results speak for themselves here. The watercolor effect is well done and the color variations are visually appealing. I don’t have much else to say, other than I’d love to have a wall-size print of one of these.
by Jeremy Awon
[vimeo https://vimeo.com/699396]
First, this is simply fascinating to watch because the image grows outward from a single seed point. Second, the use of pixels as the fundamental “cell” leads to an interesting stylistic change at different scales. At the “normal” view, the result is very organic, almost a watercolor effect like in Justin Livi’s project. But when zoomed in, the images have a wonderful “retro videogame” feel (see examples here). I do wish there was a way to set the starting color in the applet or have multiple seed points; I think the red is too dominant after several images.
Both projects discovered via CAN.
by The Green Eyl and E Roon Kang
[vimeo https://vimeo.com/20488585]
I think this is a brilliant use of generative techniques. The designs are consistent and clearly fit together, yet each person associated with the lab is able to design their own personal version of the logo. I also like how the generation technique easily allows for animation of the logo in video. But what I find most interesting is how the the sparse use of geometry is able to integrate many different color schemes; while shape is most important in a logo, I’ve always assumed that color was almost as important. Appropriate that it was developed in Processing.
Two projects working with generative text. The first is interesting on a conceptual level; the second is included because the results are so entertaining.
The random words are interesting because most are pronounceable and could be real words, but they would be decidedly strange if they were real. The machine seems to prefer infrequent letter combinations, which works well to make unique words, but also leads to things like “erbagwric” or “gonvexismy”. Also interesting is that many words seem to contain actual words or pre/postfixes. I find that reading these smaller words determines the meaning of the random words to some degree; “gonvexismy” must relate to confusion somehow.
This is pretty silly, but impressive in that the titles are both believable and completely ridiculous. There’s not much else to say, so I’ll end with some examples:
Nervous System
Nervous System is a design studio that uses generative art algorithms like DLA (Diffusion Limited Aggregation) to create 3D biological patterns for jewelry & decorative pieces. (link) Their code is also open source, if you want to use it. The best part for me is their idea of being able to customize the algorithm parameters via an iPad app and personalize the jewelry you would like to buy and still keep the prices reasonable & accessible.
Cylinder
Cylinder is a project that takes sound frequencies and renders them in a tangible and permanent manner as sculptures to represent a sample of time. (link). I think the output is beautiful and it is representative of the way sound could be visualized. The final sculpture is white and takes only one thing into account: I wonder if using color might result more informative yet prettier sculptures.
Written Images
Written Images is an experimental publishing concept where each copy is generated using algorithms so no two copies are the same, but all are within a tight enough possibility space to be regarded as the same publication. I like the concept of a generated book: it kind of reminds me of game books where you can navigate the book (pages) for your own unique ending. Although this project generates unique images for each page, I can imagine a system that created a unique (text) book for you in a generative way.
Finally: I don’t know if this counts as generative or art but it is amusing. SCIgen is a program that generates random Computer Science research papers, including graphs, figures, and citations. Some of the papers it generated were published, including one on Interactive Media Design. [link]
This is a title sequence by Dvein. They are a very cool animation studio made up of Fernando Domínguez, Teo Guillem and Carlos Pardo. The title sequence feature some amazing organic animation blended expertly with live action. The editing and sound design are typical of a lot of their work.

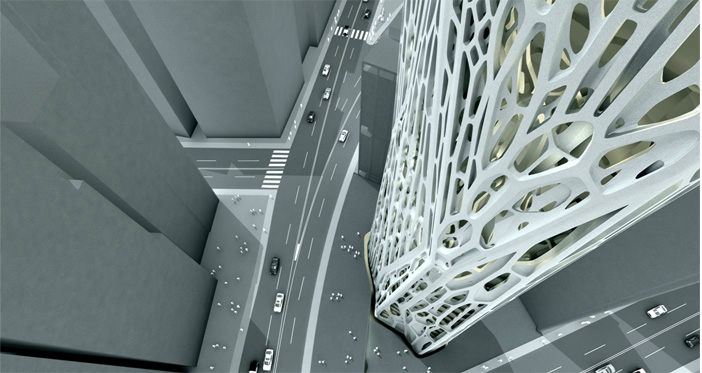
This is a generative architectural project I came across from Kokkugia, an architectural practice with offices in NYC and London. As they put it on their website, “the shell’s articulation is algorithmically generated through a cell division procedure in response to the tower geometry.”
This is very cool. Petros Vrellis animates the strokes of Vincent Van Gogh’s Starry Night. They flow in the direction that they were painted, effectively capturing the morion of the piece. The piece can be manipulated on a touch screen and the sound apparently responds to the changes in the flow of the brush strokes.


The Drawings are created by the artist Onur Cobanli. Cobanli implemented the algorithm Avatar Bes to generate these series of generative artworks. The works are example for generative artwork where the art pieces are composed in an algorithmic way with the use of defined processes. I like this generative series since each different color is associated with different emotions and senses of the artist. Through this artwork, Cobanli attempted to create mind maps to form the artwork. I think it is great to create a system to generate series of an artwork.

This is Human Factor drawings by Eno Henze. It is one of the generative art series by Henze, and he usually works on texturing patterns of large-scale abstract works. He explores the aesthetic and philosophical implications of man-machine cooperation. He creates drawings, installations and performances that oscillate between human and machine origin, digital and analogue, determinism and intuition. I personally think his unique patterns of abstract works are beautiful, and even though the works are 2D, they look very vivid so that they seem tangible. I am not sure how he implemented the algorithm to generate the texturing patterns of the artwork. All of this series are beautiful, and they remind me of photographs of ink drops.

This is an artwork by Pascal Dombis. He initially worked with simplistic rules: drawing a straight line for instance. But then he used digital tools to reach the wildest proliferations possible. Visual forms appear (they are not intentionally programmed) out of the excessive enforcement of autonomous and simple rules. So Dombis does not consciously conceive a structure in advance. He lays down simple rules and lets them go through a series of interactions. His work clearly shows his thinking process (starting from drawing straight lines) in completing the project.
I don’t think I could participate in a discussion about generative art without brining up chaotic systems and Fyre. Fyre is a tool for generating beautiful images from the Peter deJong equations. It was written by my roommates in college after David—one of my roommates—took a course in Chaotic Dynamics & Nonlinear Systems. They were invited to SIGGRAPH that year (must have been about 2004) to present that project.
This project has a lot of personal meaning to me because Fyre and Dr. Liz Bradley’s course on Chaotic Dynamics were my first real exposure to a lot of things that led me to take this course: nonlinear systems, fractals, and cellular automata. It was this course that introduced me to Conway’s game of life, which I now never tire of reimplementing—or trying to, at any rate—on any platform I come across.
[vimeo=https://vimeo.com/22681027]
So this one is both interactive and generative. The large nodes with a + inside generate pulses. The pulses travel down edges connecting those nodes to the smaller nodes. When the pulses reach the smaller nodes they generate sound. Connections between nodes are determined by proximity. Distance also determine how long it takes a pulse to travel the edge and reach the node, resulting in different rhythms.
You can throw a bunch of these nodes out onto the board and just let it make whatever music that generates. You can also turn on movement and gravity of the nodes onscreen. As they shift on screen new edges between nodes are created and old ones are removed, resulting in different phrases and melodies.
Via Creative Applications Network.
[vimeo=https://vimeo.com/34613976]
I’m not entirely certain if this qualifies as generative, but this blog refers to it that way, so here it is.
Mainly I like this piece because it’s fun to watch. Personally, I enjoy typography, so typographic art appeals to me, but I suspect a lot of typographic art is uninteresting to the population at large. I admire a lot of the projects I see coming from Letters Are My Friends because they make typographic art more appealing to what I perceive as a wider audience.
One thing that attracts me to computational art in general is its capacity for making things that are not traditionally thought of as art—such as data or letterforms—more obviously beautiful.
[youtube https://www.youtube.com/watch?v=Zpekscwi0wQ]
Joseph Nechvatal’s viral symphOny is an interesting example of generative music. Working with a team of audio engineers, programmers, and composers, Nechvatal developed artificial life software based on the viral phenomenon model (objects or patterns that are able to replicate themselves or convert other objects into copies of themselves when these objects are exposed to them). viral symphOny is composed in 4 distinct movements that sonically illustrate the replication and repetitive processing of the original “virus.” While I find this kind of music interesting, I can’t say that it is a pleasing thing to listen to. I wonder if there is a reason why I find many generative forms in art and architecture to be aesthetically pleasing but have not yet come across a piece of music written by an algorithm that I though was beautiful.
Les Objets Impossibles – Objet 2 (excerpt) from Abstract Birds on Vimeo.
This visualization of Les Objets Impossibles is really compelling to me because of my interests in architecture and music. The software used to visualize this composition renders and animates the composition in a 3-dimensional form. There are 24 microphones recording the performance and the visualization reacts to each of these unique audio inputs. To me, this visualization goes much further than standard “iTunes visualizations” and actually creates architectural forms with a relationship to the music. The idea of architecture mimicking music and vice versa is not a novel one, but computation can make these connections more apparent and accessible.