20th Century Urban Design Theory in a Nutshell
The 20th Century was a time of great experimentation and theorizing in the planning of towns and cities. Architects and planners were given massive amounts of control over the layout and design of cities and used this power to forward their ideals.
Garden City Movement – 1900’s
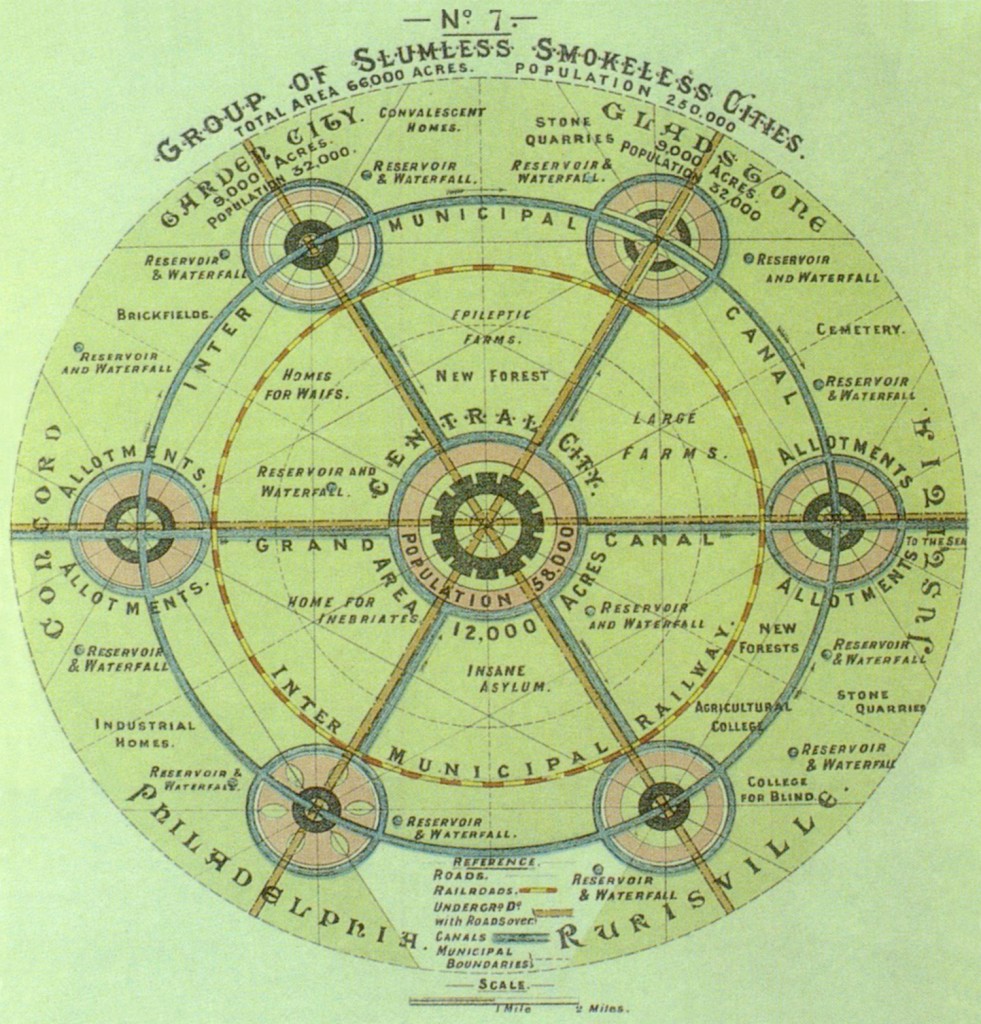
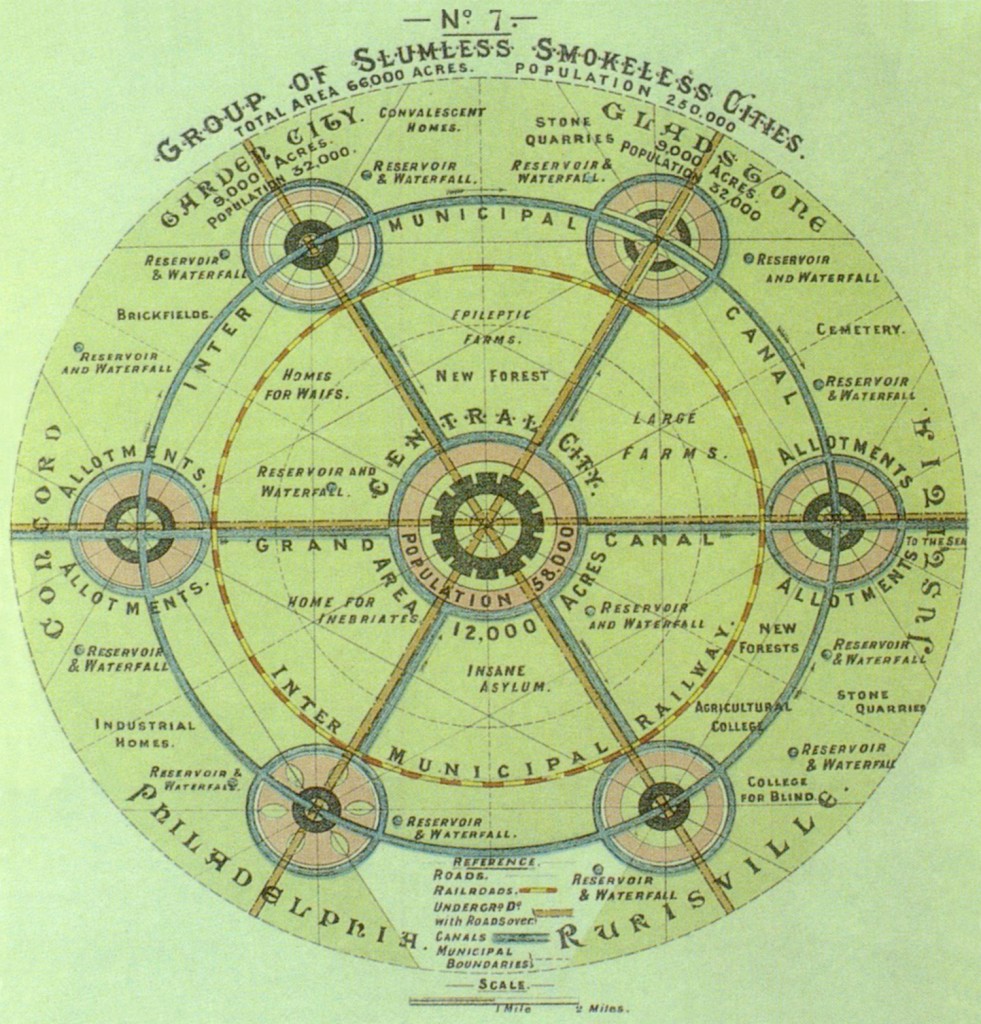
Began in the United Kingdom as a backlash to the smoggy, crowded state of cities during the industrial revolution. The idea was to have multiple self-sufficient cities encircled with “green belts” of open space. Cities would be linked by trains and arrayed around a central city.

Garden City Concept
Le Corbusier/ Modernism – 1920’s
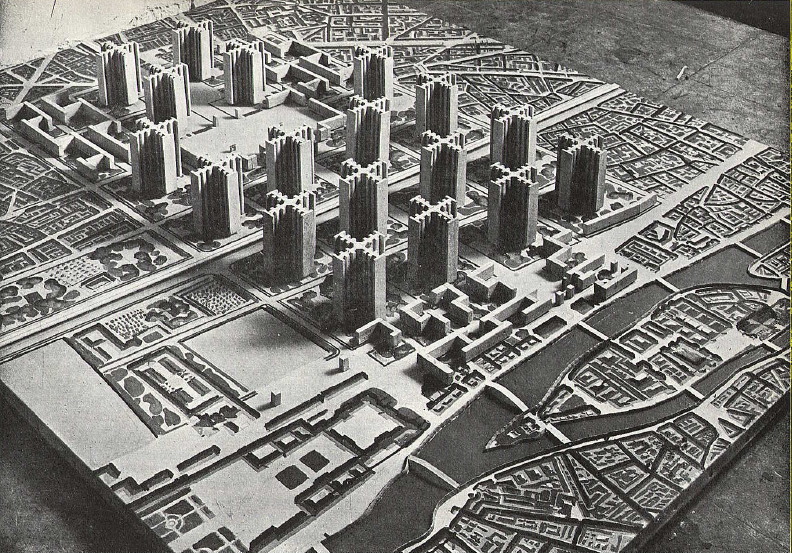
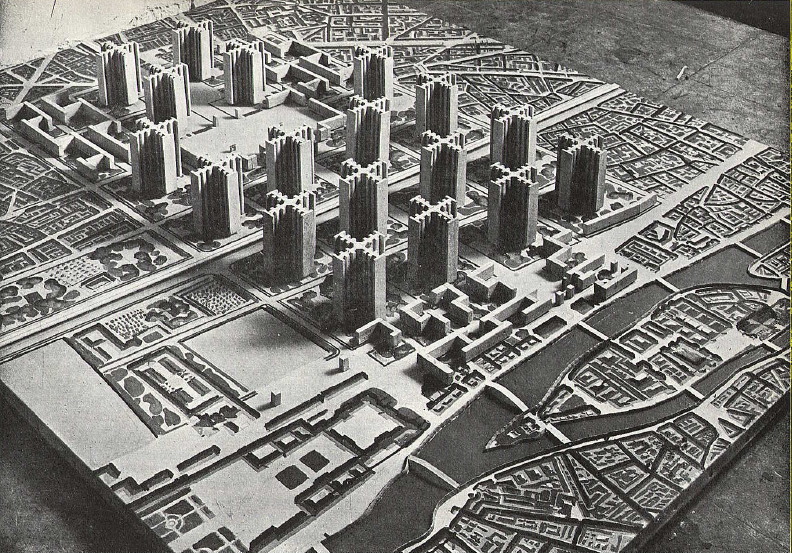
Le Corbusier was one of the first architects to apply the aesthetics of Modernism to Urban Design. His Ville Contemporaine (Contemporary City) plan included demolishing a significant chunk of Paris to house 3 million people in blocks of 60 story cruciform skyscrapers. Le Corbusier took ideas from the Garden City Movement and imagined a future where the main form of transportation was the automobile. Although his plans were never realized, similar projects were erected in most major cities around the world.

Le Corbusier's Ville Contemporaine

sketch by Le Corbusier
Jane Jacobs – 1960’s
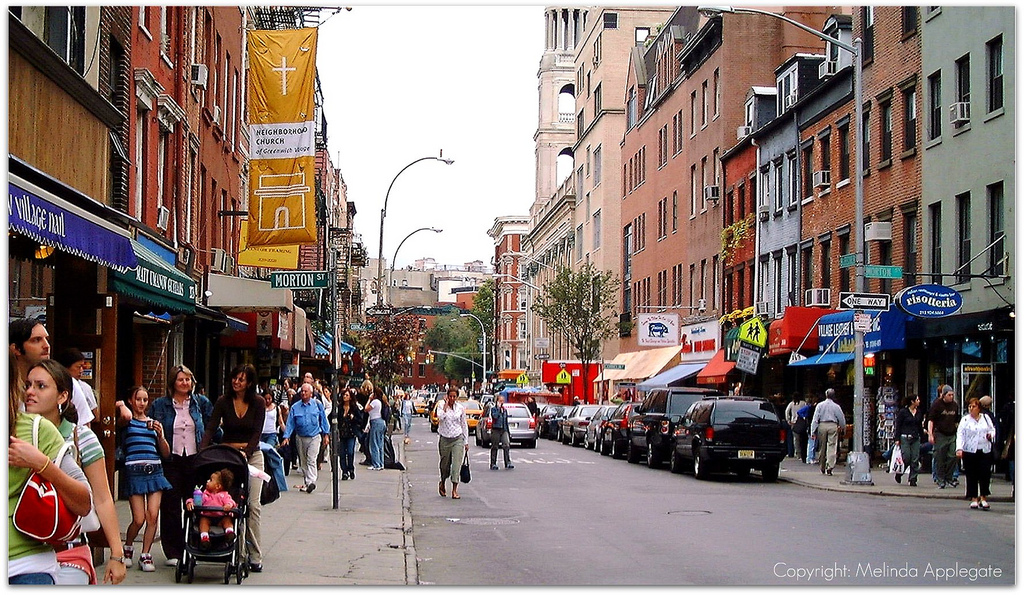
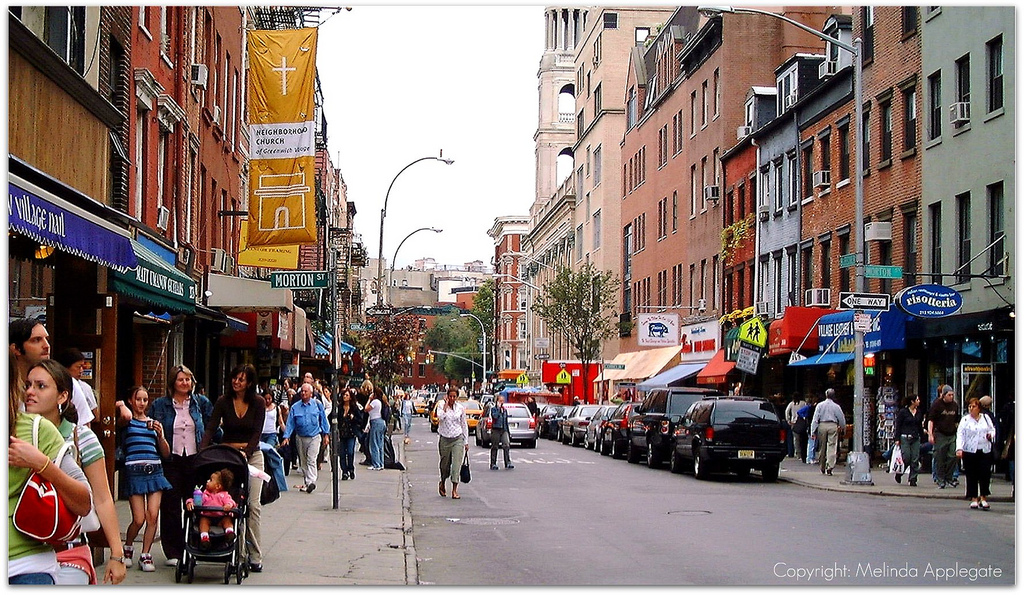
Jane Jacobs was not a trained urban planner or architect, but her book, The Death and Life of Great American Cities, significantly influenced urban design. She spoke out against the top-down, monolithic plans of Modernist urban planners and advocated pedestrian-centric, medium-rise, high-density, mixed-use neighborhoods such as Manhattan’s West Village where she lived. New Urbanism (the current fad in urban design) can be seen, in my opinion, as a sterilized realization of her ideals.

Parametric City Modeling
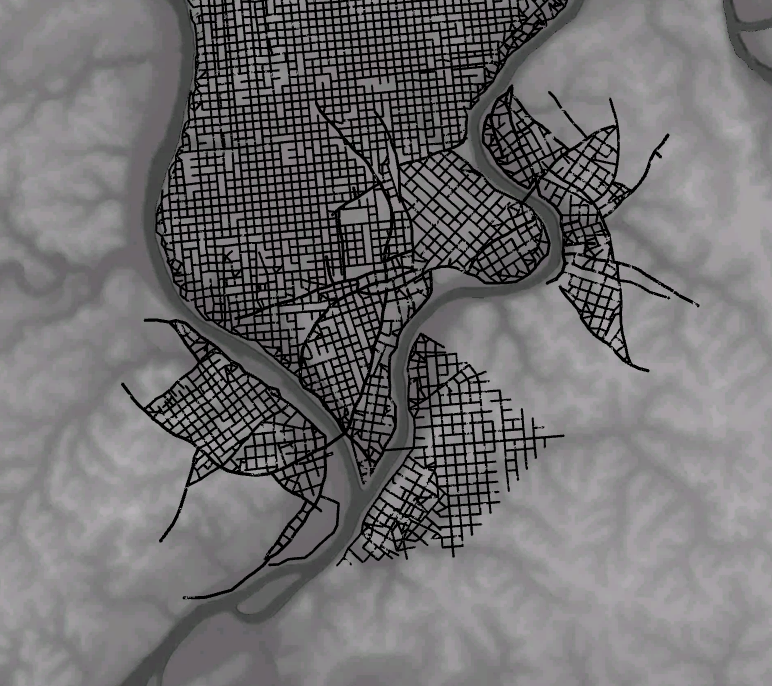
The goal of this project is to model three different versions of Pittsburgh that follow the rules of the three urban design theories outlined above. I used ESRI’s CityEngine software, which uses the CGA Shape Grammar language to control the modeling of streets and buildings. I first created a base map of Pittsburgh by obtaining a grey-scale elevation image and projecting this based on brightness. I then created a black and white obstacle map so that the program would know not to grow streets or buildings into the rivers. I wrote 3 CGA files that control how the streets and buildings are laid out, following logic that mimics the urban design theories I am analyzing. Pittsburgh’s hills were a challenge for CityEngine’s street growing tool but after tweaking the CGA code I managed to get a semi-realistic network.
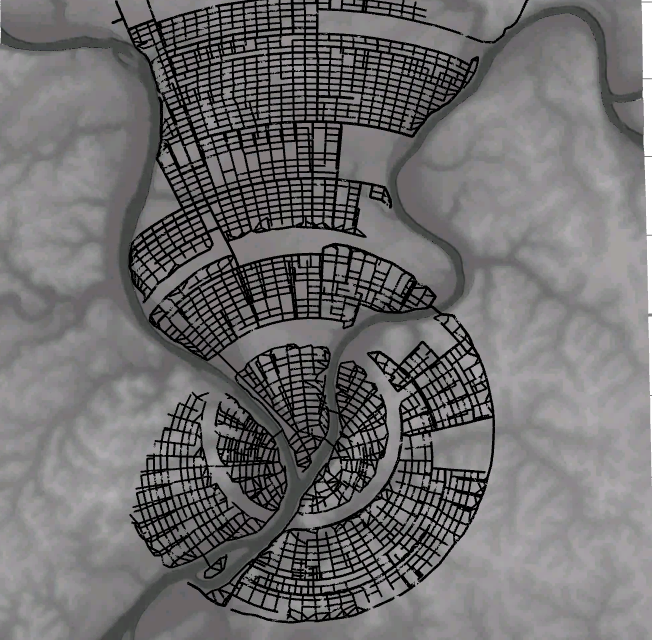
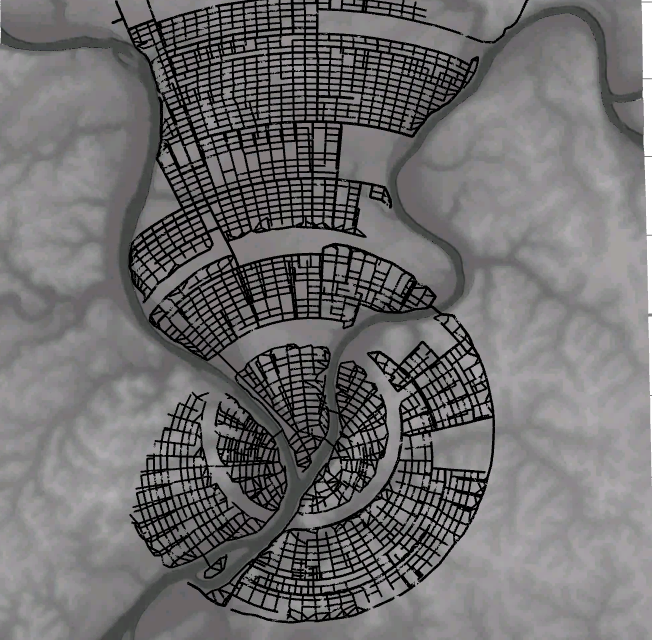
Garden City Pittsburgh

Plan of Garden City Pittsburgh

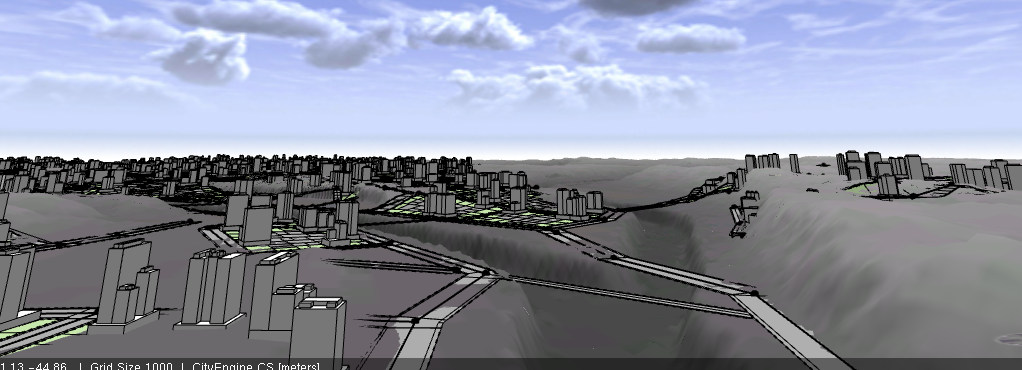
Aerial view of Garden City Pittsburgh
Garden City Pittsburgh from Sam Lavery on Vimeo.
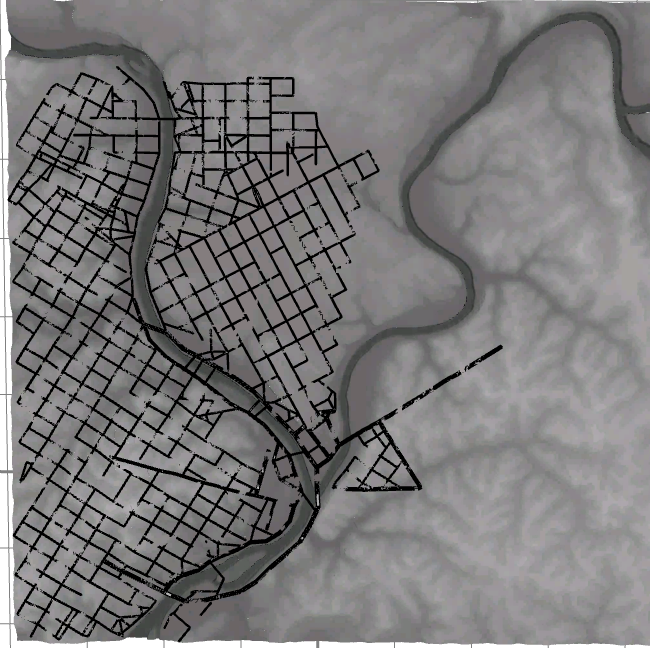
Le Corbusier Pittsburgh

Plan of Le Corbusier Pittsburgh

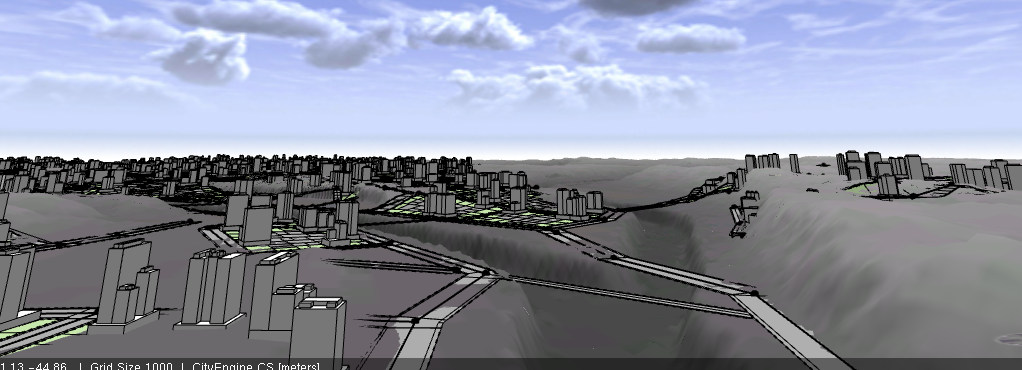
Aerial view of Le Corbusier Pittsburgh
Le Corbusier Pittsburgh from Sam Lavery on Vimeo.
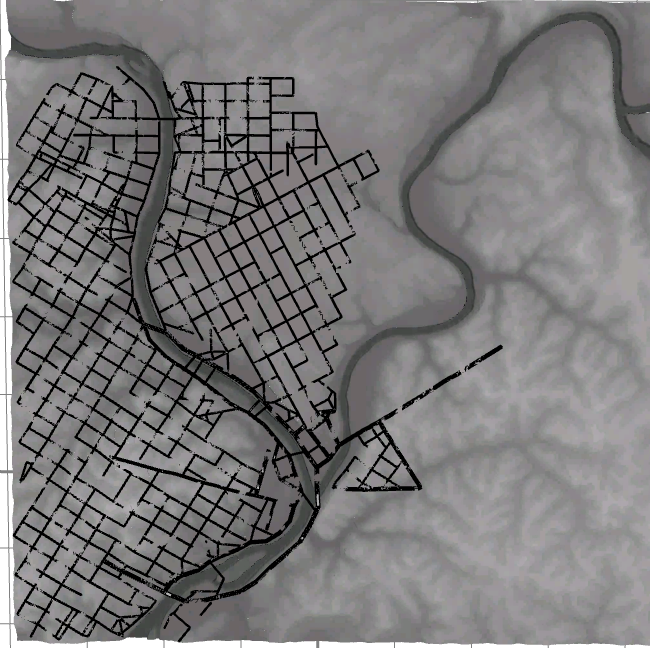
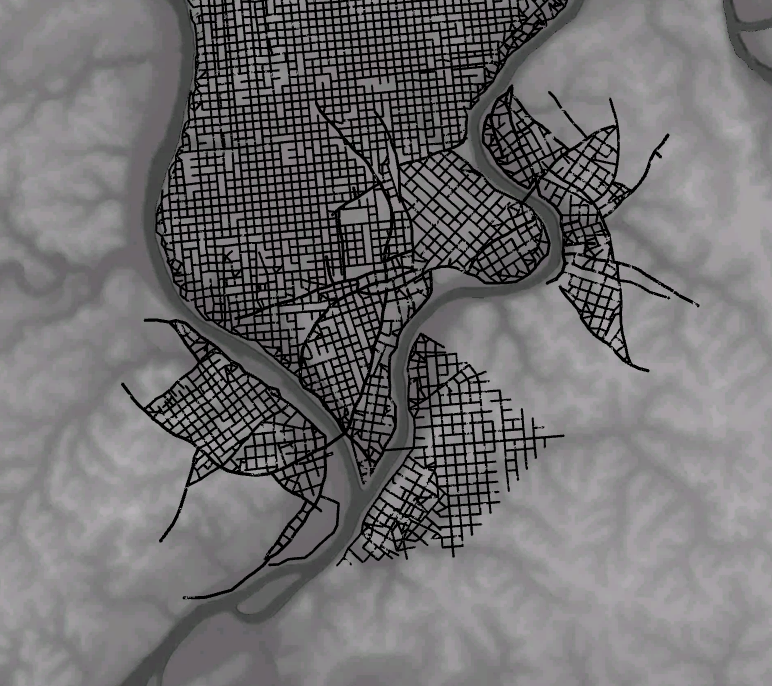
Jacobs Pittsburgh

Plan of Jacobs Pittsburgh

Aerial view of Jacobs Pittsburgh
Jacobs Pittsburgh from Sam Lavery on Vimeo.
While this project wasn’t very coding intensive, I did learn a lot about parametric modeling. Just wrapping my brain around the dense CityEngine UI took a lot of time. I’m very happy to have learned the fundamentals of this software and I hope to use it in future projects. I hope this project teaches people a little about these three famous and infamous urban design theories. It is interesting to imagine what Pittsburgh could be today if any of these three design theories had completely taken over.