Nir Rachmel | Project 3 + Queue Simulation (Proposal)
Standing in line – What if.. ?
Following the lecture we had on Feb 14th, I had in my mind one of the flock algorithms that simulates a crowd entering through a small crack in the wall. It inspired me to think about simulating a crowd standing in line for a ticket booth, or even better at the grocery store.
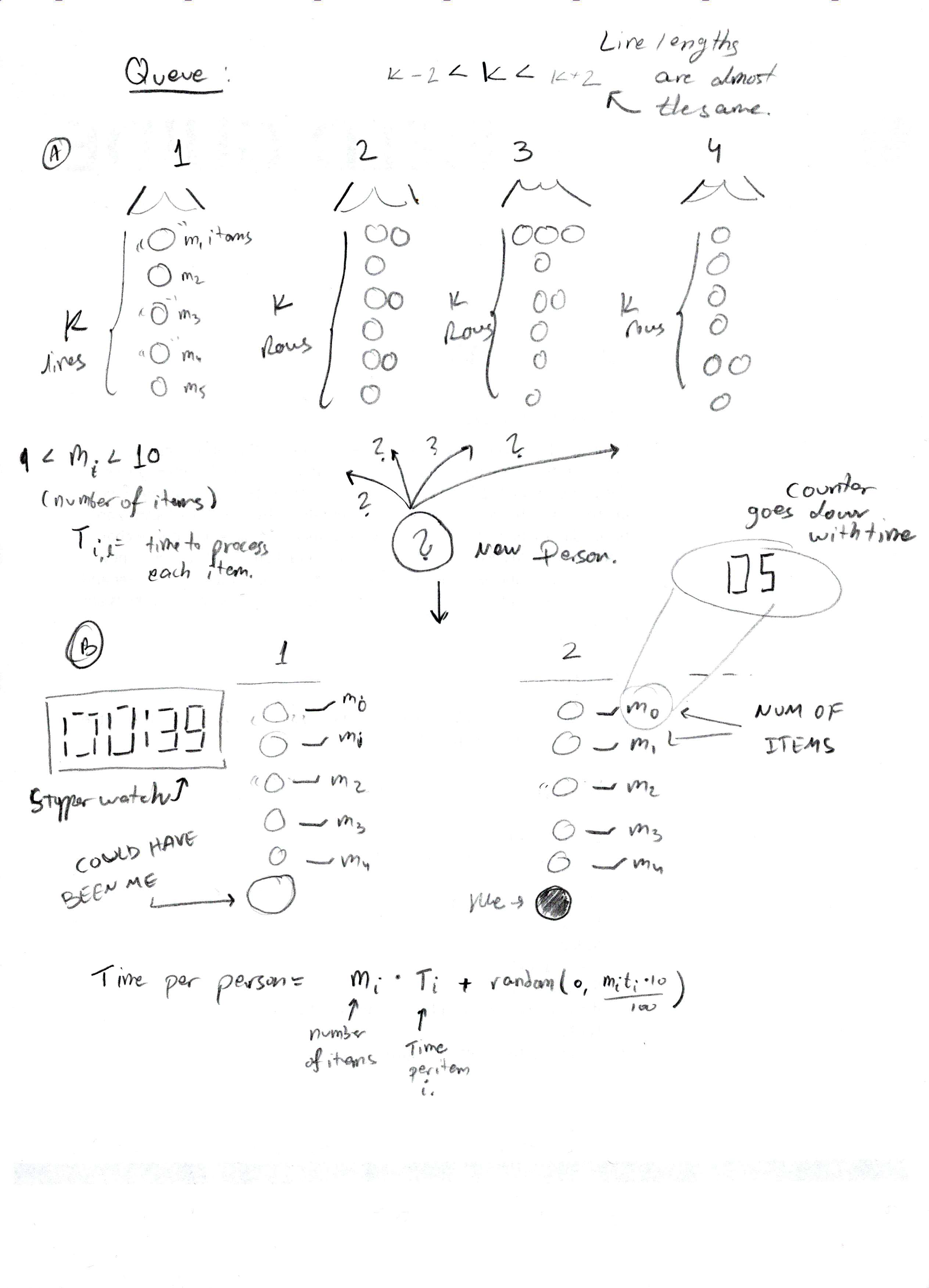
Here’s the thing. Each time you get to the cashier, you make a choice in which line to stand. My simulation will emulate several lines, and the user can select the one he thinks will get them out in time. The simulation will then run all lines in parallel, and the user can see his chosen location as well as all the alternatives he didn’t choose.
Each person in line will be represented by a colorful circle and will have several properties, such as number of items he is carrying, and the “complexity” for each item which affects the time it takes to process that item at the register (such as fruit for example).
I want to add some more parameters that will make the simulation interesting and resemble real life, such as:
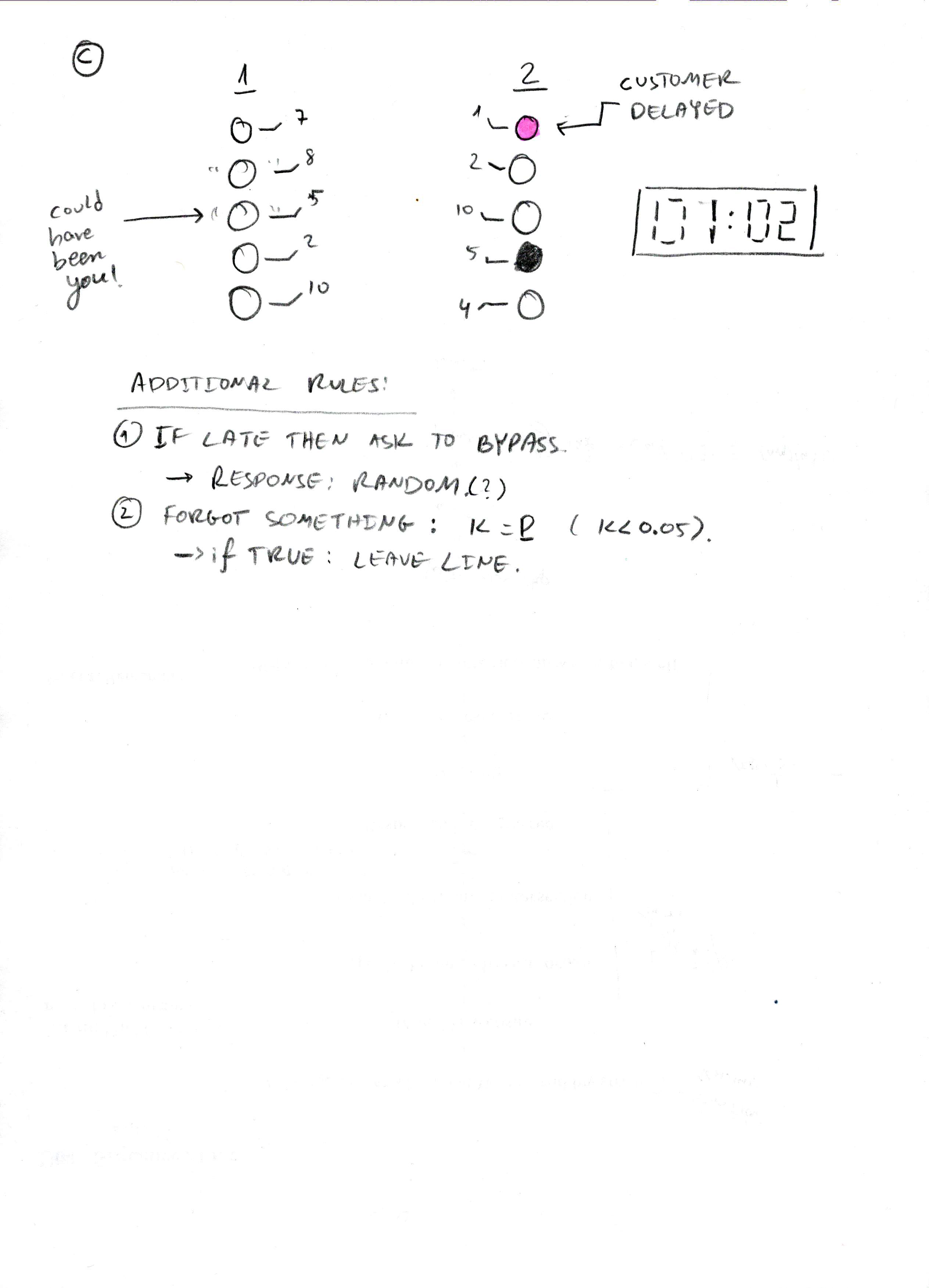
1. A random event that delays the line (a product without a barcode / price, or the need for manager approval to correct a mistake)
2. A customer asks another customer to bypass him in line (in case the customer is late, for example).
3. A customer forgot to pick up an item, and thus loses his spot.
4. The cashier’s speed of processing will also vary.
A big timer on the screen will show the user the elapsed time, and this whole thing can be thought of as a game, where the user does his best to always choose the fastest line. He can have a score according to his choices.. The game part of this simulation can be further thought.
As for libraries, I still need to explore more, and decide exactly how will the app look like. In the meantime, here are some sketches: