Zack J-W 13 – 9 – 65
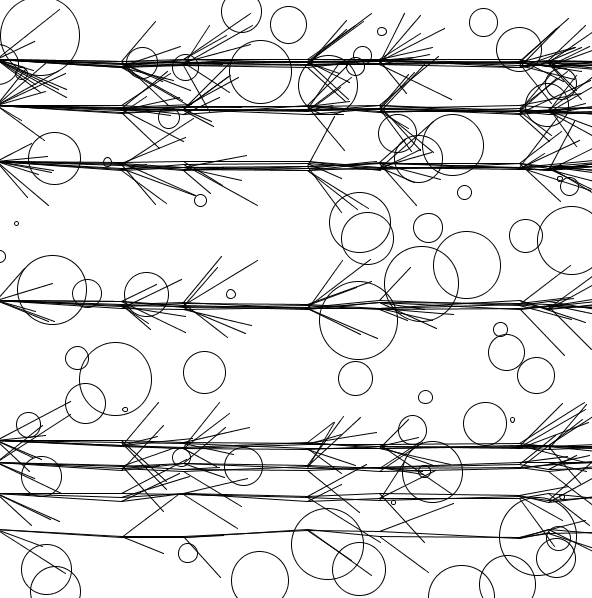
This project was challenging for me in that I had not used ‘ArrayList’ , 2D arrays, or nested for-loops. I spent the majority of my time understanding the logic and branching of the array data. In the end I scaled back what began to look mostly like Nake’s 13-9-65 to better understand how the grid worked.
My interpretation of the Nake was that the seeming randomness around us has underpinnings of complex but elegant structure and that that can be synthesized particularly well by a machine built to process numbers. While I ended with something I hope is evocative of nature I am personally intrigued by the synthesis. This may lead to good things in the simulation project.
void setup() { size(600,600); frameRate(1); stroke(1); noFill(); smooth(); } void draw() { background(255); //Randomly generates new x (column) postions each time //thru the loop ArrayList xCoordinate = new ArrayList(); //Create a new x list int x = 0; // The spacing of x (columns) begins from the left edge. xCoordinate.add(x); //This fills the array with integers added to x while(x < width) { int xSpacing = int(random(10, width/4)); //the space from one 'column' to the next x += xSpacing; //a number from above is assigned to the value of 'x'... xCoordinate.add(x); //that number is added to the next position in the array. } ArrayList yCoordinate = new ArrayList(); //Create a y list int y = 0; //The spacing starts at the top. while(y < height) //Until it hits the bottom, { int ySpacing = int(random(10, height/4)); //one of these numbers, if (ySpacing > height) //as long as they don't add up to more than the height, { y = height; } else { y += ySpacing; //will be added to the next y points which place the rows. yCoordinate.add(y); } ArrayList field = new ArrayList(); //Create a new array of points for (int j=0; j1 && i>0) { PVector p1 = field.get(j*xCoordinate.size()+i-1); PVector p2 = field.get(j*xCoordinate.size()+i); //draw objects positioned relative to those points. line(p1.x,p1.y,p2.x,p2.y); line(p1.x,p1.y,p1.x + random(25,75),p1.y + random(-50,50)); } } } //Draw randomly sized and placed circles independent of the 2d array above. for (int i=0; i |
Comments Off on Zack J-W 13 – 9 – 65