Krawleb-AnimatedLoop
Updated with ~real~ gifs:


So originally I had some grand ideas about importing OBJ files and doing some nifty glitch-aesthetic distortion of the 3d models and being all trendy like that but after some technical hullabaloo with anchor points and textures and processing not being able to calculate things fast enough I decided to drop that and make some hard and fast limitations so I could get something out quickly and without over-complicating things.
My self-imposed limitations were:
400x400px
2 seconds per loop @ 60fps = 120 frames.
Only black and white
Only use one type of shape (rectangle, circle, etc.)
Only a single for() loop. No object arrays, no particle systems, etc.
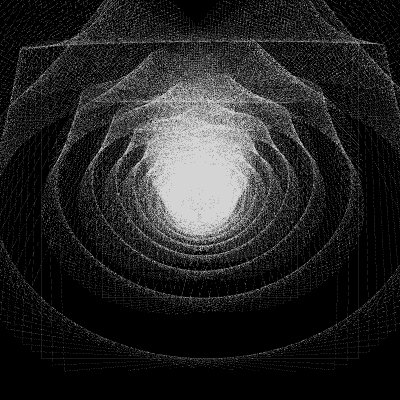
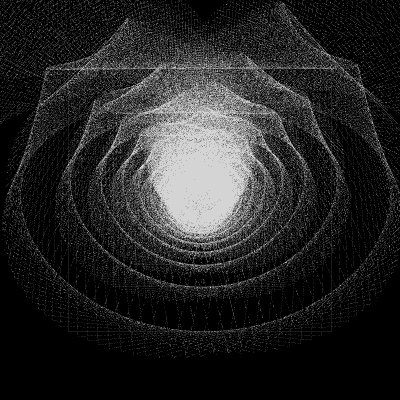
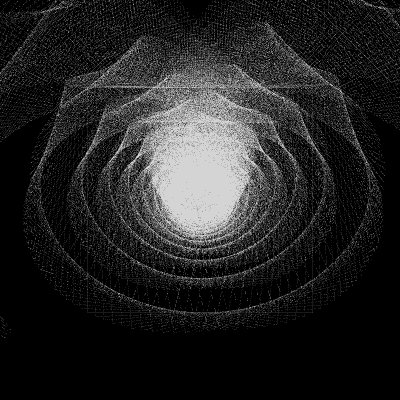
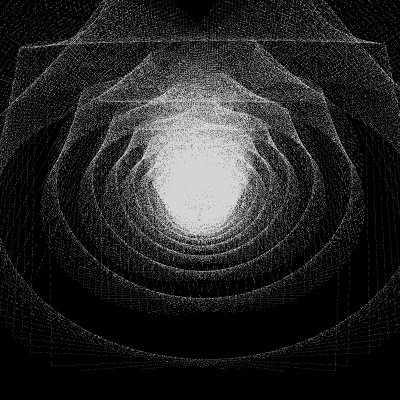
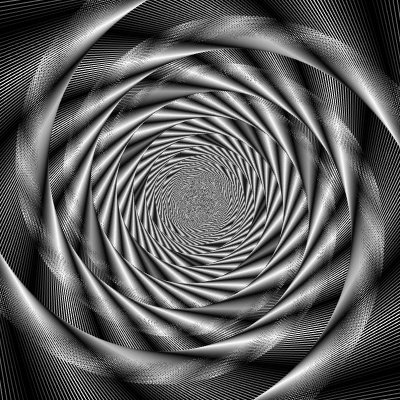
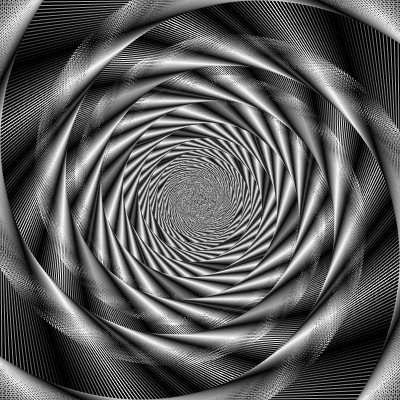
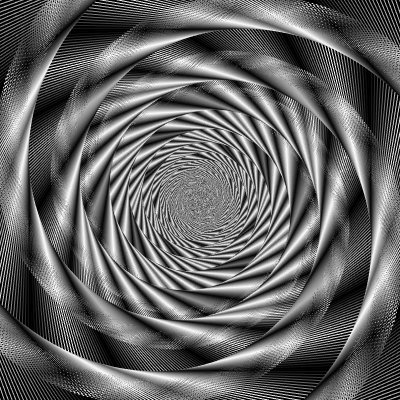
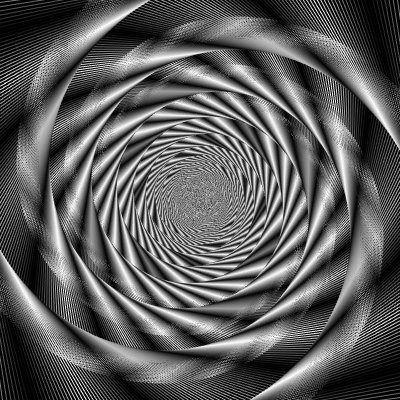
From there, my only direction was a general gist of “there’s going to be a lot of squares and they will spin”
So I just played with iterations for a while, letting ideas emerge from happy accidents and a lot of trial and error. I made a million iterations, some more rainbow and wacky than others, but found two that I particularly liked.
Overall, I think my approach was a bit of a cop-out, and I was disappointed in myself for not trying to learn a new algorithm or technique that I wasn’t familiar with. While the results I came up with are visually compelling to a degree, they don’t have the mind-bending wow factor of that bees&bombs quality stuff.
No pen and paper sketches this time, this was really a ‘code as sketch’ kind of experience. In retrospect, shoulda taken some screenshots along the way as there were many iterations.
Code here:
import peasy.*;
import peasy.org.apache.commons.math.*;
import peasy.org.apache.commons.math.geometry.*;
import peasy.test.*;
PeasyCam cam;
float count = 4000;
////////////////////////SETUP//////////////////////
void setup() {
//Settings Things
size(400, 400, P3D);
smooth(64);
frameRate(60);
colorMode(HSB,120,120,120);
rectMode(CENTER);
sphereDetail(3);
float cameraZ = ((height/2.0) / tan(PI*60.0/360.0));
perspective(PI/5, width/height, cameraZ/10.0, cameraZ*10.0);
//camera things
cam = new PeasyCam(this, 100);
cam.setMinimumDistance(0);
cam.setMaximumDistance(1);
}
/////////////////////////DRAW//////////////////////
void draw() {
//Refresh stuff
//background(255);
fill(0);
pushMatrix();
translate(0,0,-3000);
rect(0,0,100000000,100000000);
popMatrix();
lights();
noFill();
strokeWeight(1);
for (int i = 0; i < count; i++){
//float h = abs((((frameCount+i+00)%120)-60)*2);
float h = abs((((frameCount+(i*sin(abs((((frameCount+i+00)%120)-60)*2)/100.0)+1))%120)-60)*2);
float s = abs((((frameCount+(i*sin(abs((((frameCount+i+40)%120)-60)*2)/200.0)+1))%120)-60)*2);
float b = abs((((frameCount+(i*sin(abs((((frameCount+i+80)%120)-60)*2)/300.0)+1))%120)-60)*2);
stroke(0,0,h);
//stroke(100);
pushMatrix();
//(i*sin(abs((((frameCount+i+00)%120)-60)*2)/100.0)+1)
rotateZ(-radians(i+frameCount%240.0*360.0/240.0));
//rotateZ((i/10.0*sin(abs((((frameCount+i+00)%120.0)-60)*2.0)/700.0)+1.0));
translate(0,0,-i/3.0);
//translate((i/10.0*sin(abs((((frameCount+i+00)%120.0)-60)*2.0)/800.0)+1.0),0,0);
//rotateY((i/10.0*sin(abs((((frameCount+i+00)%120.0)-60)*2.0)/800.0)+1.0));
//rotateX(-radians(i+frameCount%40.0*360.0/40.0));
rect(0,0,50-(i+1)*0.02,50-(i+1)*0.02);
popMatrix();
}
//if (frameCount < 121){
//saveFrame("gif-3/######.png");
//}
//else{
//exit();
//}//end saveframe stuff
}//end draw
Commented out code is some of what I used for the different iterations.