Krawleb-Clock
Fair warning, this thing is an inefficient and slow mess, especially so if it’s late in the hour.
Initially for this assignment, I was exploring the idea using natural cues to depict time, like the sunrise, and had an idea of a sort of panorama of livestreams from around the world that would rotate as the day passes so the result is a perpetual sunrise. After a while of fiddling with ‘sunrise cam’ APIs I decided that was too finicky and wanted something self-contained.
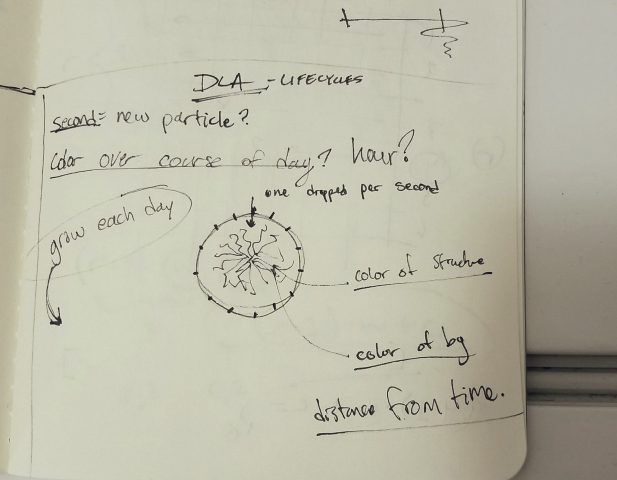
I still liked the idea of natural indicators or systems, but centered my new direction around growth, decay, and lifetimes. I learned about DLA systems from Bourke and Shiffman, and wanted to create a clock that would grow and evolve over the course of the day, but would produce a different and unpredictable output. Inherently, this type of time-telling is significantly less exact, and gives more of a “half-past two” kind of time-telling vibe.

The initial idea was pretty simple: create a new ‘drunken walk’ particle every second, and then let these pseudo-randomly accumulate over the course of the day, forming an increasingly large and complex tree structure.
However, as often happens, a few things changed along the way. Firstly, my dreams of having one plant grow over the course of a day were crushed by the slowness of JavaScript handling collision detection between any more than about 2000 particles, and at the rate I introduce new particles, there are 3600 generated an hour. So, I decided to have a new ‘tree’ grow every hour, and needed a new way to indicate the accumulation of hours.
As a debugging tool, I added a sphere that would rotate my plant to indicate where the new particles were coming from, and as a sort of happy accident I found an interesting interaction between the particles (rendered the same color as the background to avoid cluttering the clock) and the trail left by the rotating orb that spawned the particles.
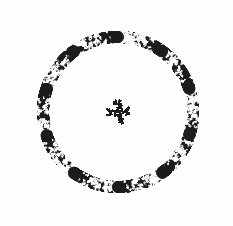
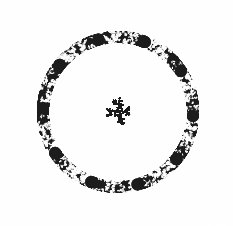
This effect, and the program with a background can be seen below:


The particles act as very fast moving random erasers, which when done at a small scale, produces a nice smokey / liquid inky looking effect.
I decided to implement this as part of the clock because it was the kind of visual ‘decay’ that complimented the growth of the tree but on a much shorter timeline.
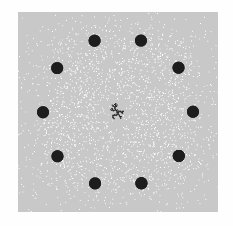
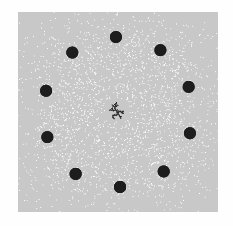
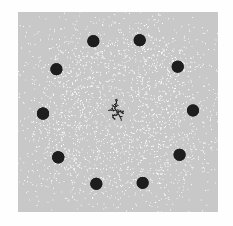
The quantity of orbs then became the indicator of the hour, which I think is the most important that it be explicitly count-able, followed by minutes, which is sort of a visual approximation, followed by seconds, which are only perceived by the effect they have on the other two components.
This clock takes quick a while to ‘ramp up’ and has a good deal of inaccuracy when it’s started not at or near the top of the hour. More specifically, I compensate for the current ‘minute’ by tossing in a bunch of particles when it starts (60 per minute) but the nature of the random walk means that the tree will not entirely catch up to the time it’s supposed to be.
However, this does mean that over the course of the hour, it produces a lot of interesting and unique textures and changes appearance dramatically over the course of the day.
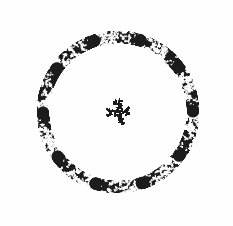
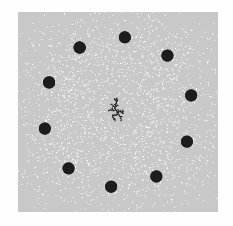
Here’s around 11:03pm, where there are not enough particles to clearly articulate the number of orb emitters:

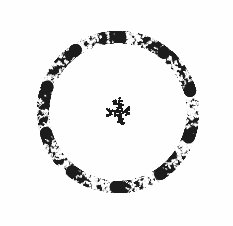
Any here’s a more dramatic 2:15pm look:

Apologies for the novella, that’s all folks!