Keali-Plot







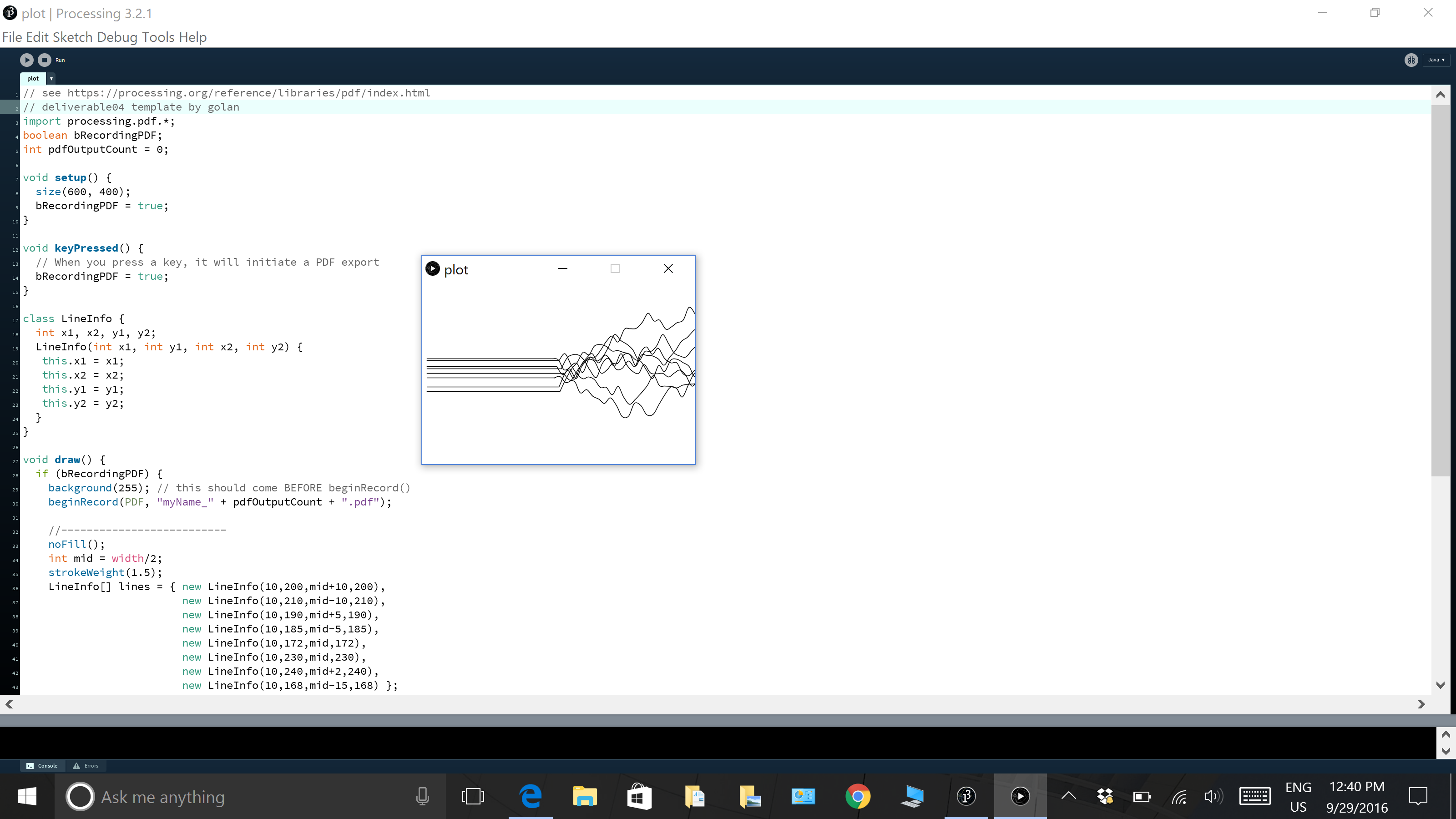
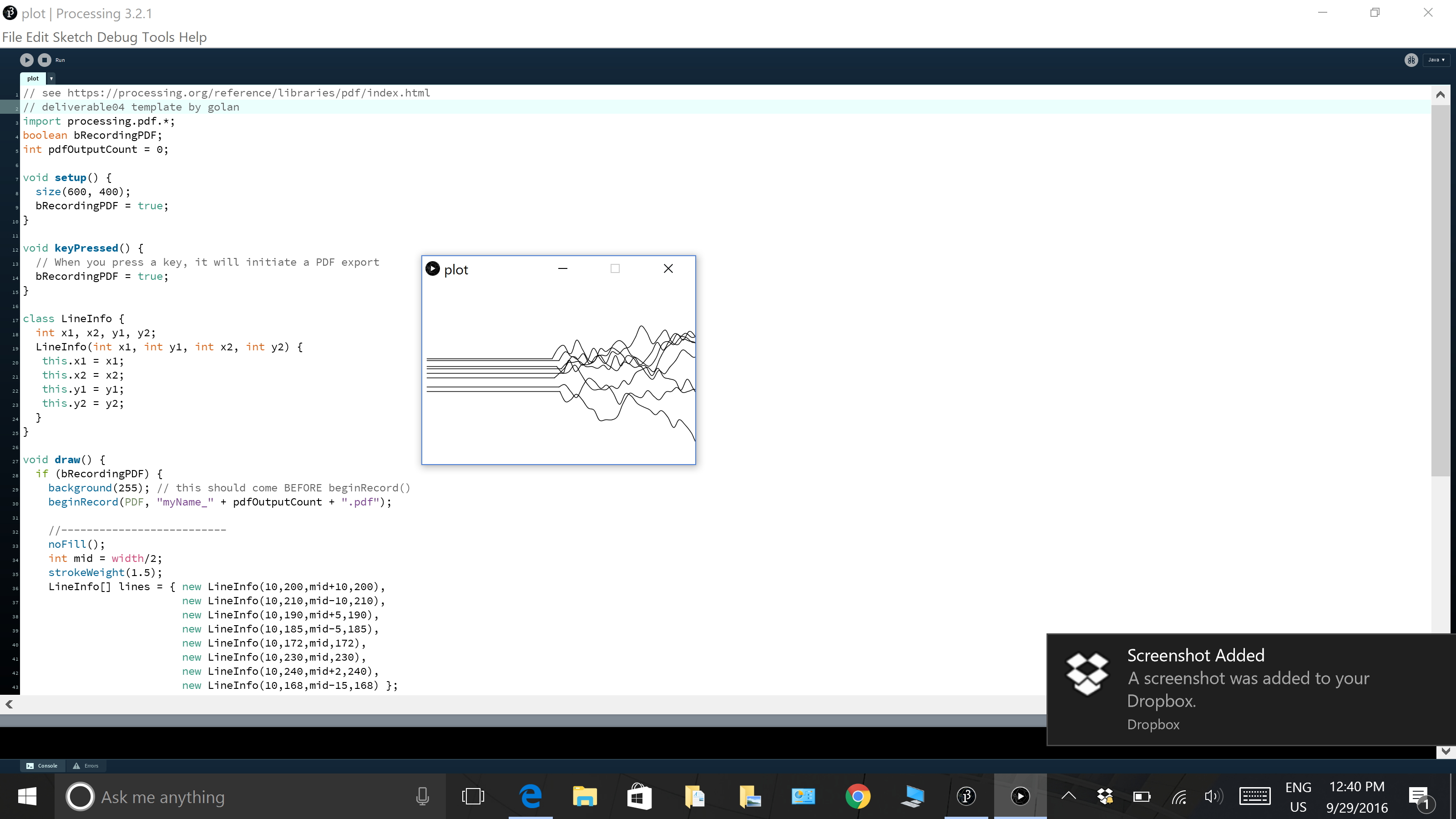
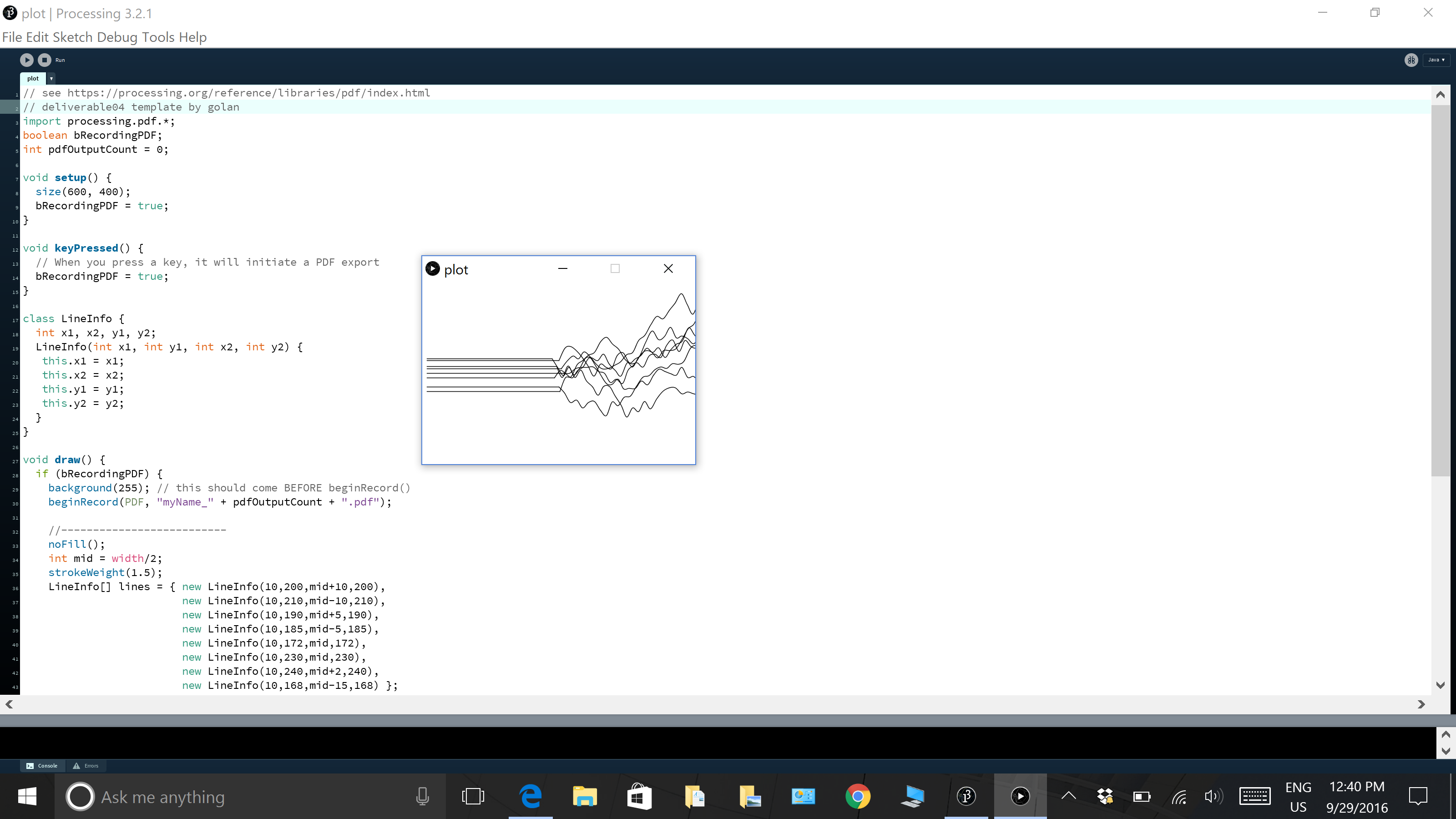
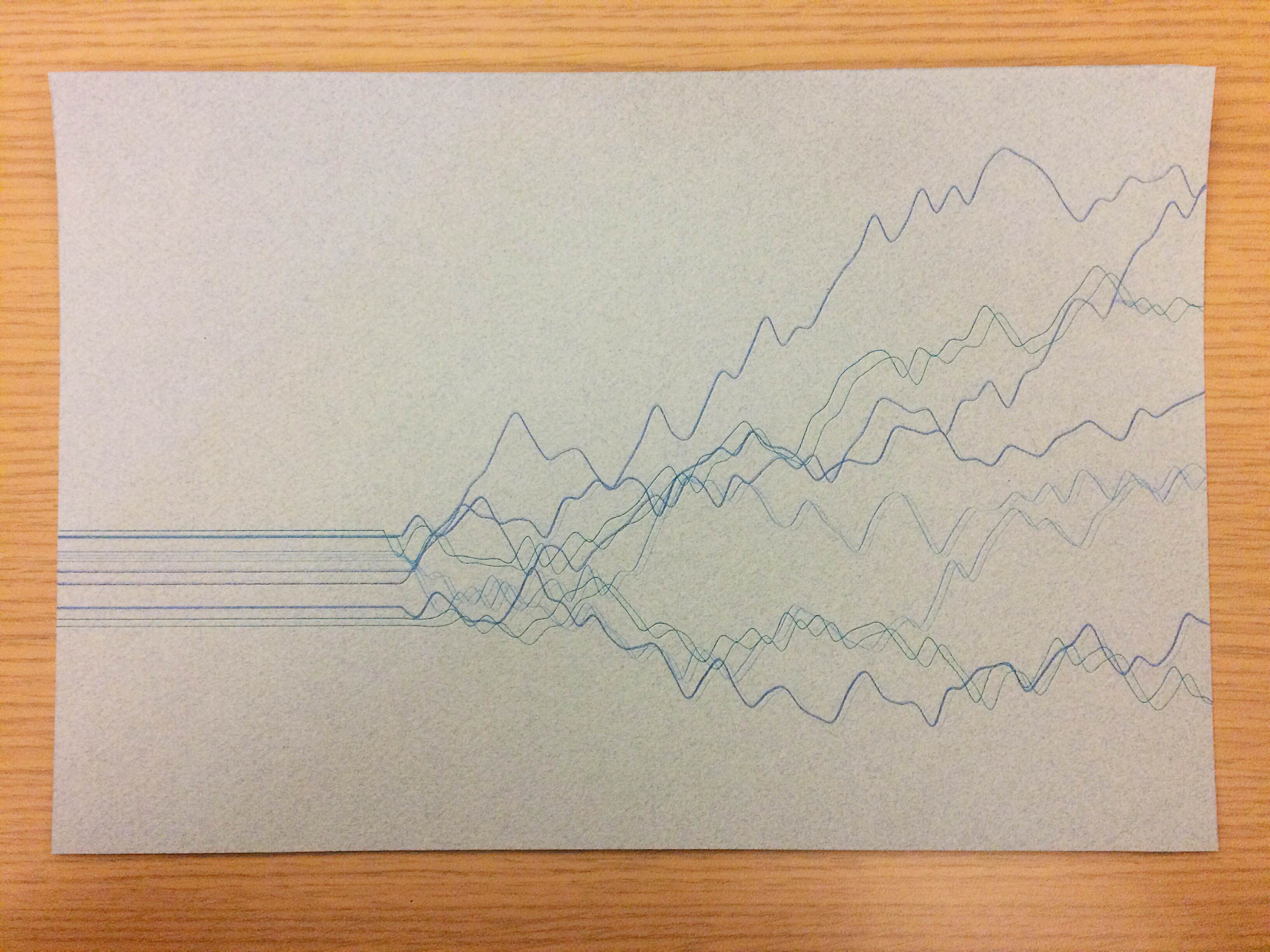
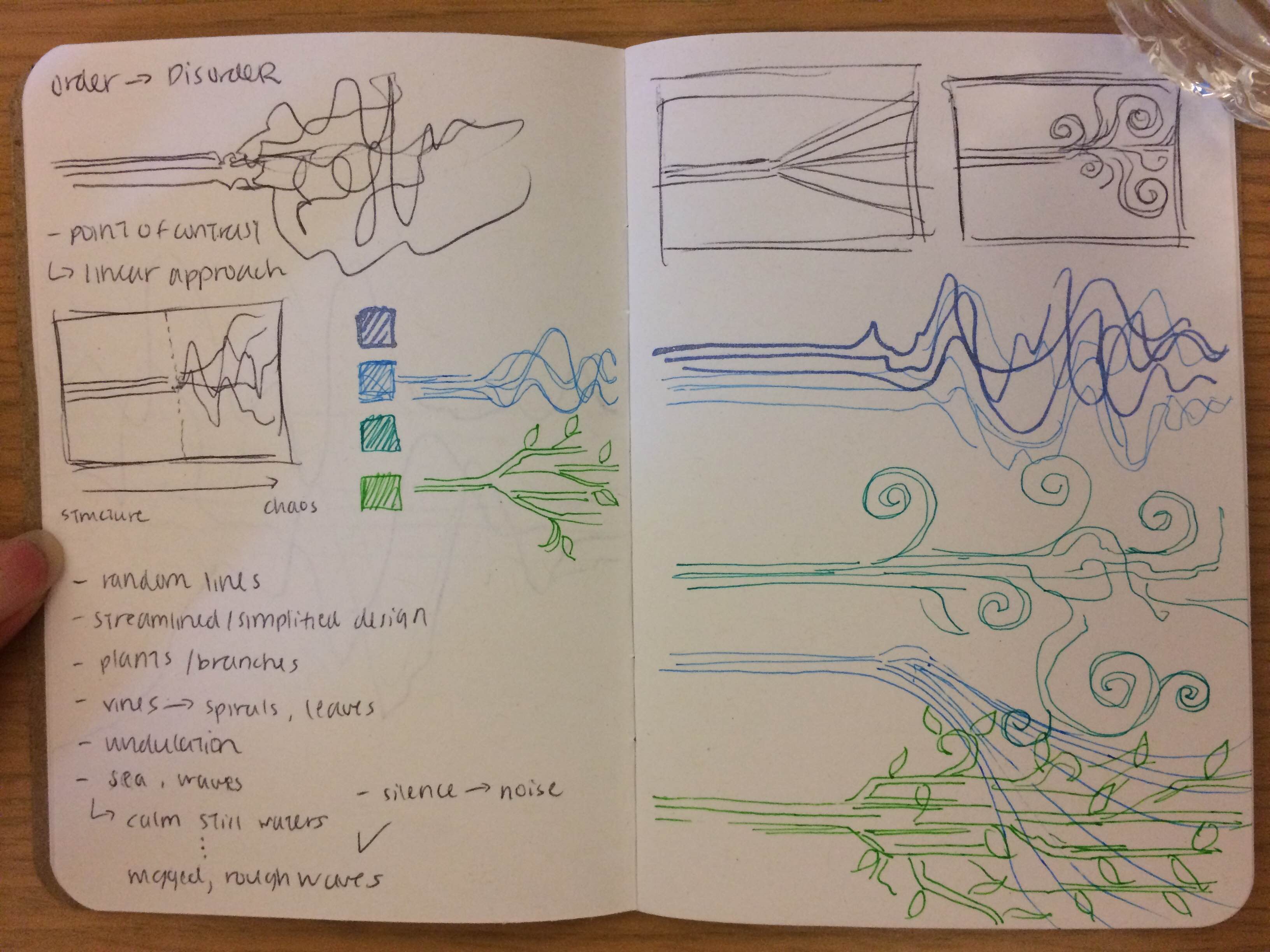
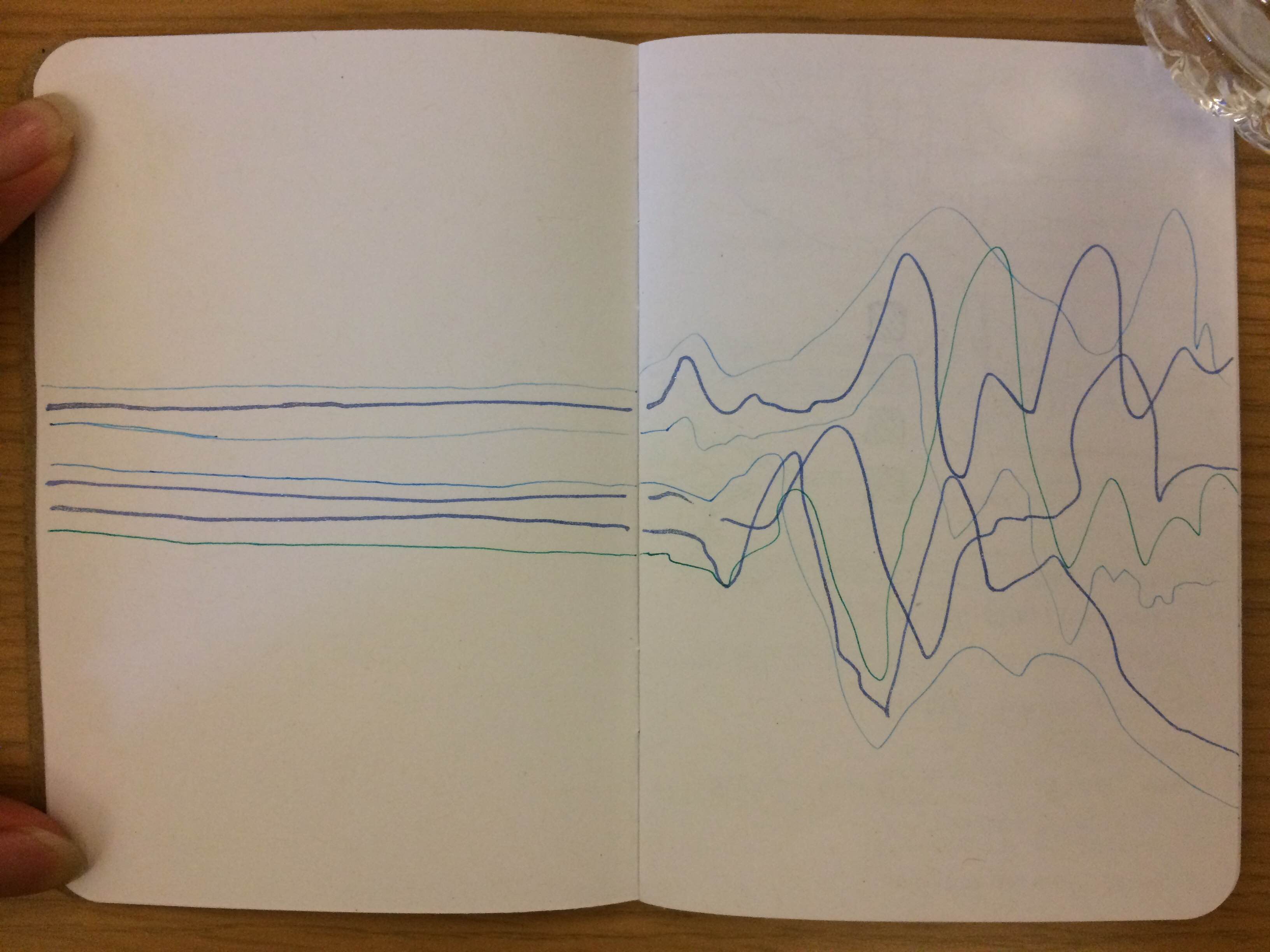
I decided to work from the template of order to disorder, already conjuring ideas of singular, streamlined designs that somehow branch out or disperse into randomness and chaos–from then it was a methodical process of polishing the visuals: I would hardcode the “organized” half of my piece to make sure relevant segments or shapes are precisely and consciously positioned with a purpose, and then gradually lose control on the “disorganized” half with randomly generated float variables.
I created several nature-based themes to represent this idea of orderly lines becoming jagged; there were multiple ways of approach: flat landscapes to jagged mountains, calm waters to dangerous waves, silence to noise, stalk to branches and swirling vines–all of which I sketched and considered.
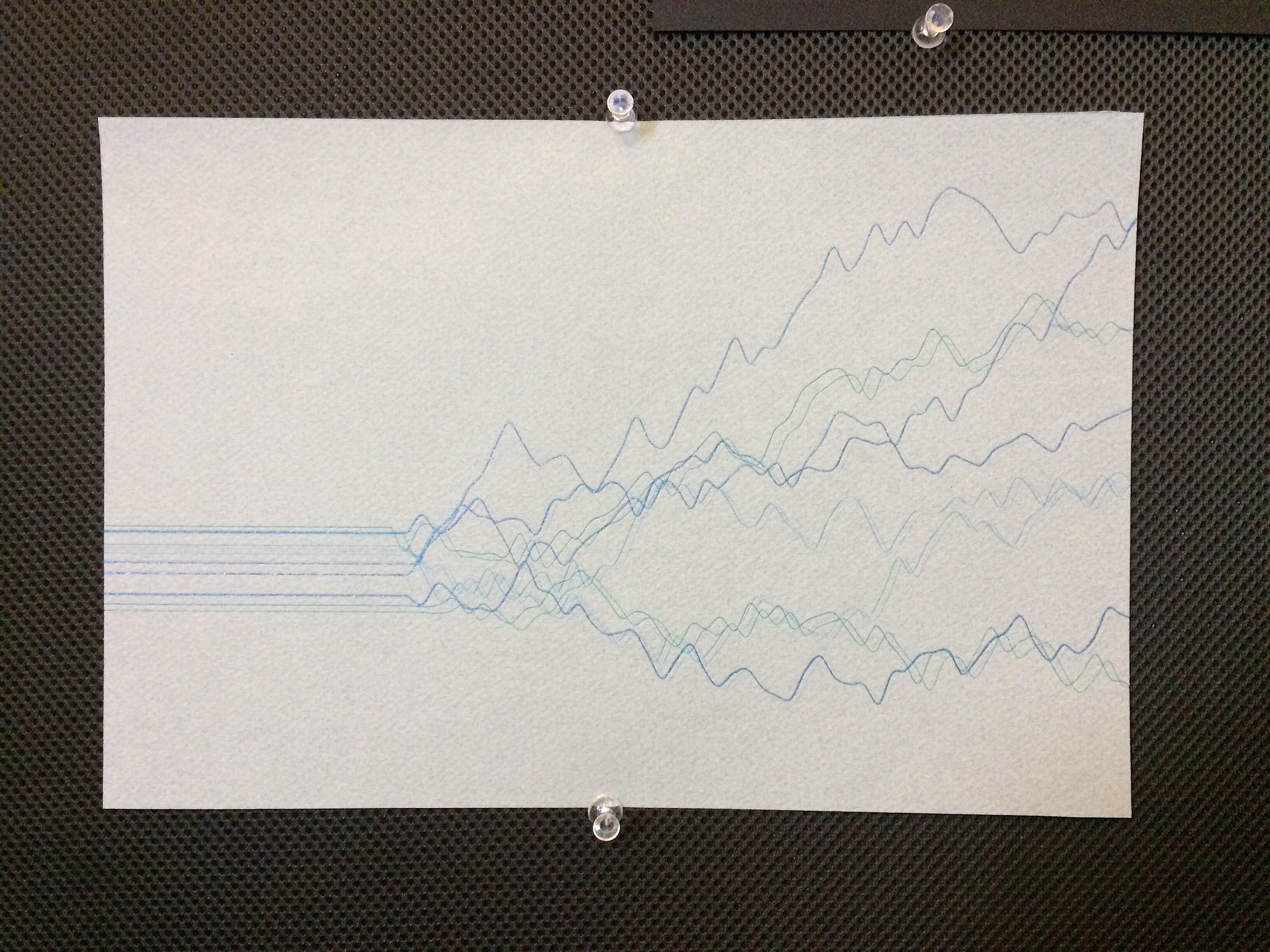
In conjunction with my past inspirations and works, I settled with the seascape version, and I customized accordingly with the necessary pens of differing stroke sizes and azure colors to give the flat design a subtle sense of depth. I originally planned for the water design to be on a paper that was naturally a light to dark blue gradient color, and to position the waves near the boundaries of two opposing shades, but I was unable to obtain such a colored paper and settled on a gray-light blue which I felt was neutral. From then, I used the axidraw at paused intervals where I switched out pens to accommodate each particular wave–and then I actually shifted and re-ran my program twice to give the visual impression of more lines and depth to the overall product, and to retrace some of the lighter, thinner wavelengths to make them darker.
If time and my own mental capabilities when it comes to coding allowed, I would strive to expand this series to encompass my other nature ideas as well (landscape, vines, trees, noise), each with its own considered color palette and background texture.
// see https://processing.org/reference/libraries/pdf/index.html
// deliverable04 template by golan
import processing.pdf.*;
boolean bRecordingPDF;
int pdfOutputCount = 0;
void setup() {
size(600, 400);
bRecordingPDF = true;
}
void keyPressed() {
// When you press a key, it will initiate a PDF export
bRecordingPDF = true;
}
class LineInfo {
int x1, x2, y1, y2;
LineInfo(int x1, int y1, int x2, int y2) {
this.x1 = x1;
this.x2 = x2;
this.y1 = y1;
this.y2 = y2;
}
}
void draw() {
if (bRecordingPDF) {
background(255); // this should come BEFORE beginRecord()
beginRecord(PDF, "myName_" + pdfOutputCount + ".pdf");
//--------------------------
noFill();
int mid = width/2;
strokeWeight(1.5);
LineInfo[] lines = { new LineInfo(10,200,mid+10,200),
new LineInfo(10,210,mid-10,210),
new LineInfo(10,190,mid+5,190),
new LineInfo(10,185,mid-5,185),
new LineInfo(10,172,mid,172),
new LineInfo(10,230,mid,230),
new LineInfo(10,240,mid+2,240),
new LineInfo(10,168,mid-15,168) };
for (int i = 0; i < lines.length; i++) {
beginShape();
smooth();
LineInfo l = lines[i];
line(l.x1,l.y1,l.x2,l.y2);
curveVertex(l.x2,l.y2);
curveVertex(l.x2,l.y2);
float rx = l.x2;
float ry= l.y2;
for (int j=0; j < 100; j++) {
rx = rx + random(12,14);
ry = ry + random(-30, 25);
curveVertex(rx, ry);
}
endShape();
}
endRecord();
bRecordingPDF = false;
pdfOutputCount++;
}
}