Jaqaur – FaceOSC
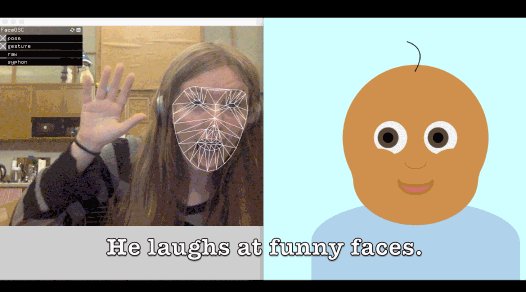
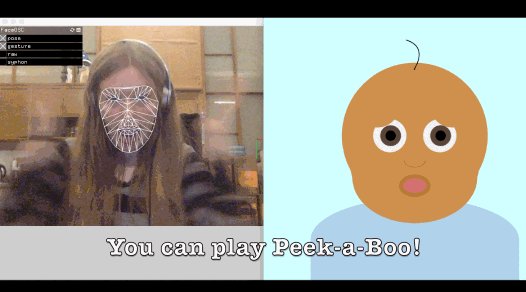
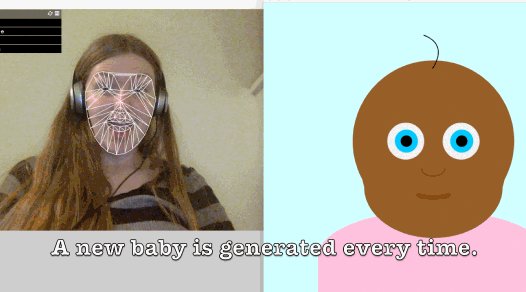
For my Face OSC Project, I made a 2-D baby that reacts to the user’s face rather than directly being puppeteered by it. When it doesn’t see a face, it will become scared. When it sees a face, it is neutral/happy, and when the user makes a “funny face” (a.k.a. raised eyebrows and/or an open mouth), it will smile and laugh. Its eyes also follow the user from side to side. It’s pretty simplistic, and if I had more time with it, I would have liked to add more ways to interact with the baby (you can see some of these commented out in my code below). Still, I think it’s cute and it’s fun to play with for a few minutes.
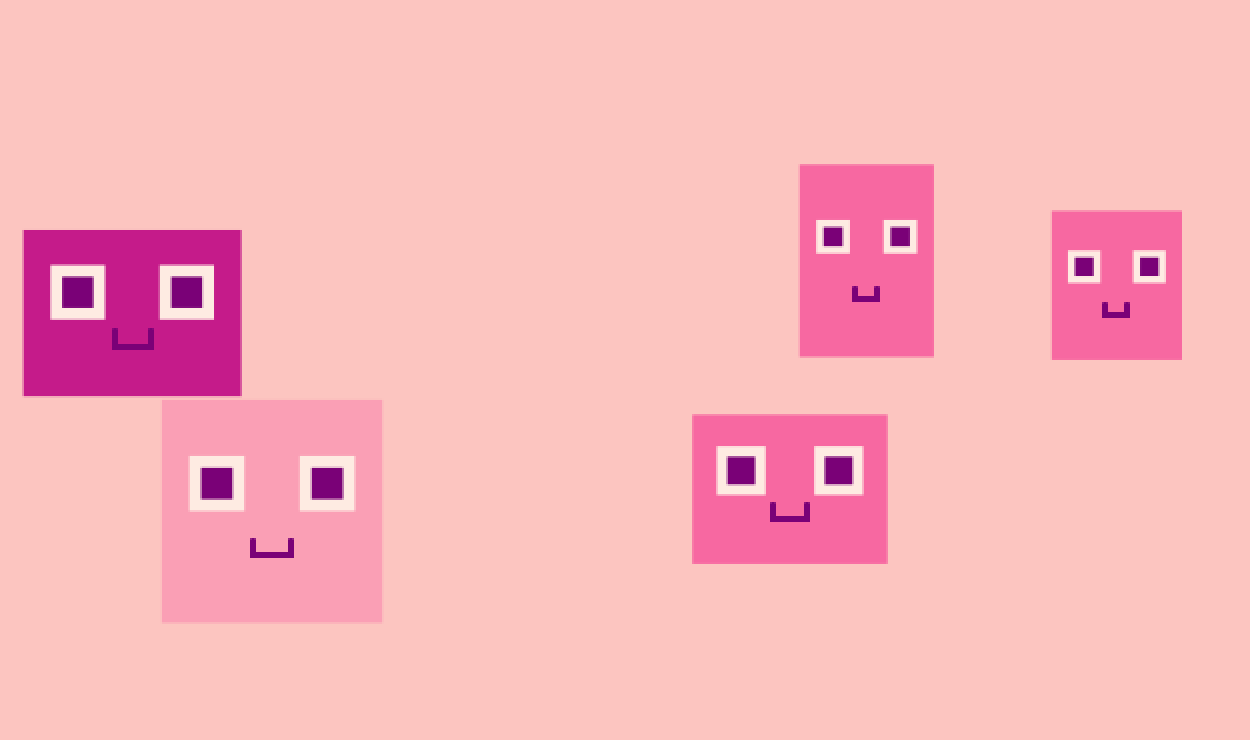
From the start, I knew I didn’t want to make a direct puppet, but rather something that the user could interact with in some way. I also wanted to make the design in 3-D, but I had a lot of trouble figuring the 3-D version of Processing out, and I didn’t think I had enough time to devote to this project to both learn 3-D Processing and make something half decent. So, I settled for 2D. My first idea was that the user could be a sort of king or queen looking out over an army of tiny people. Different commands could be given to the army via facial expressions, and that could cause them to do different things. While I still like this idea in theory, I am not very good at animation, and didn’t know how to get 100 tiny people to move and interact naturally. My next idea, and one that I actually made, was “Bad Blocks,” a program in which the user acts as the baby-sitter for some randomly-generated block people. When the user is’t looking (a.k.a. when no face is found), the blocks run around, but when the user looks, they freeze and their facial expressions change. The user can also open his/her mouth to send the blocks back into their proper place.

This program worked okay, but the interactions didn’t feel very natural, and the blocks were pretty simplistic. Also, FaceOSC sometimes blinks out when the user’s face is moving quickly, contorted strangely, or poorly lit. My block program did not respond well to this, as the blocks abruptly change facial expression and start running around the second a face went away. It looks jumpy and awkward, and I decided to start over with similar interactions, but one single character that would be more detailed and have more smooth facial transitions.

That’s when I came up with the giant baby head. It seemed fairly easy to make out of geometric shapes (and it was), and it could use similar interactions to the blocks, since both have baby-sitting premises. It was important to me that the baby didn’t just jump between its three facial expressions, because that doesn’t look natural. So, I made the baby’s features be based on a float variable called “happiness” that is changed by various Face OSC input. I made sure that all of the transitions were smooth, and I am pretty proud of how that aspect of this turned out. All in all, I am content with this project. It fulfills my initial expectations for it, but I know it’s not as unique or exciting as it could be.
Here is a link to the code on Github. The code is also below:
//
// FaceOSC Baby written by Jacqueline Fashimpaur
// October 2016
//
// Based on a template for receiving face tracking osc messages from
// Kyle McDonald's FaceOSC https://github.com/kylemcdonald/ofxFaceTracker
//
// 2012 Dan Wilcox danomatika.com
// for the IACD Spring 2012 class at the CMU School of Art
//
// adapted from from Greg Borenstein's 2011 example
// http://www.gregborenstein.com/
// https://gist.github.com/1603230
//
import oscP5.*;
OscP5 oscP5;
int[] colors;// = new int[6];
/*
colors[0] = 0xfeebe2;
colors[1] = 0xfcc5c0;
colors[2] = 0xfa9fb5;
colors[3] = 0xf768a1;
colors[4] = 0xc51b8a;
colors[5] = 0x7a0177;
*/
// num faces found
int found;
// pose
float poseScale;
PVector posePosition = new PVector();
PVector poseOrientation = new PVector();
// gesture
float mouthHeight;
float mouthWidth;
float eyeLeft;
float eyeRight;
float eyebrowLeft;
float eyebrowRight;
float jaw;
float nostrils;
int skin_color_index;
int eye_color_index;
int gender_index;
float happiness;
float eye_displacement = 0;
boolean eye_right;
float baby_center_x;
float baby_center_y;
void setup() {
size(640, 640);
frameRate(30);
//sets all colors
/*colors = new int[6];
colors[0] = #feebe2;
colors[1] = #fcc5c0;
colors[2] = #fa9fb5;
colors[3] = #f768a1;
colors[4] = #c51b8a;
colors[5] = #7a0177;*/
skin_color_index = int(random(0,4));
eye_color_index = int(random(0,4));
gender_index = int(random(0,2));
happiness = 0;
eye_displacement = 0;
eye_right = true;
baby_center_x = 320;
baby_center_y = 320;
oscP5 = new OscP5(this, 8338);
oscP5.plug(this, "found", "/found");
oscP5.plug(this, "poseScale", "/pose/scale");
oscP5.plug(this, "posePosition", "/pose/position");
oscP5.plug(this, "poseOrientation", "/pose/orientation");
oscP5.plug(this, "mouthWidthReceived", "/gesture/mouth/width");
oscP5.plug(this, "mouthHeightReceived", "/gesture/mouth/height");
oscP5.plug(this, "eyeLeftReceived", "/gesture/eye/left");
oscP5.plug(this, "eyeRightReceived", "/gesture/eye/right");
oscP5.plug(this, "eyebrowLeftReceived", "/gesture/eyebrow/left");
oscP5.plug(this, "eyebrowRightReceived", "/gesture/eyebrow/right");
oscP5.plug(this, "jawReceived", "/gesture/jaw");
oscP5.plug(this, "nostrilsReceived", "/gesture/nostrils");
}
void display() {
eye_displacement = (((70+baby_center_x)-posePosition.x)/25)+2;
/*if (watched()){
eye_displacement = ((250-posePosition.x)/25)+2;
} else {
if (eye_right){
eye_displacement += 1;
}
else {
eye_displacement -= 1;
}
if (eye_displacement<-15) {eye_displacement = -15; eye_right = true;}
if (eye_displacement>15) {eye_displacement = 15; eye_right = false;}
}*/
int skin_r = 141;
int skin_g = 85;
int skin_b = 36;
int eye_r = 00;
int eye_g = 128;
int eye_b = 192;
int clothing_r = 255;
int clothing_g = 187;
int clothing_b = 218;
if (skin_color_index == 0) {
skin_r = 255;
skin_g = 224;
skin_b = 186;
} else if (skin_color_index == 1) {
skin_r = 241;
skin_g = 194;
skin_b = 125;
} else if (skin_color_index == 2) {
skin_r = 198;
skin_g = 134;
skin_b = 66;
}
if (eye_color_index == 0) {
eye_r = 0;
eye_g = 192;
eye_b = 255;
} else if (eye_color_index == 1) {
eye_r = 0;
eye_g = 192;
eye_b = 0;
} else if (eye_color_index == 2) {
eye_r = 83;
eye_g = 61;
eye_b = 53;
}
if (gender_index == 1){
clothing_r = 168;
clothing_g = 204;
clothing_b = 232;
}
//draw the body
fill(clothing_r, clothing_g, clothing_b);
noStroke();
ellipse(baby_center_x, (210+baby_center_y), 500, 200);
rect(baby_center_x-(500/2), (210+baby_center_y), 500, 300);
//draw the face
fill(skin_r, skin_g, skin_b);
ellipse(baby_center_x,baby_center_y-40, 350, 350);
ellipse(baby_center_x,baby_center_y+60, 300, 220);
beginShape();
vertex(baby_center_x-(350/2), baby_center_y-40);
vertex(baby_center_x-(300/2), baby_center_y+60);
vertex(baby_center_x+(300/2), baby_center_y+60);
vertex(baby_center_x+(350/2), baby_center_y-40);
endShape(CLOSE);
//draw the eyes
fill(#eeeeee);
ellipse(baby_center_x - 60, baby_center_y - 40, 80, 80);
ellipse(baby_center_x + 60, baby_center_y - 40, 80, 80);
fill(eye_r, eye_g, eye_b);
ellipse(baby_center_x-65+eye_displacement, baby_center_y -40, 50, 50);
ellipse(baby_center_x+55+eye_displacement, baby_center_y -40, 50, 50);
fill(0);
ellipse(baby_center_x-65+eye_displacement, baby_center_y -40, 25, 25);
ellipse(baby_center_x+55+eye_displacement, baby_center_y -40, 25, 25);
//draw the nose
noFill();
strokeCap(ROUND);
stroke(skin_r - 20, skin_g - 20, skin_b - 20);
strokeWeight(3);
arc(baby_center_x, baby_center_y + 20, 50, 30, 0, PI, OPEN);
//draw the mouth
strokeWeight(10);
if (skin_color_index == 0) stroke(#ffcccc);
if (happiness<0){
//unhappy
fill(#cc6666);
ellipse(baby_center_x, baby_center_y+80, 60-(happiness/8), 0-happiness);
} else if (happiness<=40){
//happy
noFill();
arc(baby_center_x, baby_center_y+80-(happiness/5), 60+(happiness/4), happiness/2, 0, PI, OPEN);
} else {
strokeWeight(8);
fill(#cc6666);
arc(baby_center_x, baby_center_y+81-(happiness/5), 60+(happiness/4), happiness-20, 0, PI, OPEN);
fill(skin_r, skin_g, skin_b);
arc(baby_center_x, baby_center_y+79-(happiness/5), 60+(happiness/4), 20+((happiness-40)/10), 0, PI, OPEN);
}
//draw the cheeks (range 340-380)
noStroke();
fill(skin_r, skin_g, skin_b);
if (happiness>30){
ellipse(baby_center_x-90, baby_center_y+60-(happiness/2), 100, 70);
ellipse(baby_center_x+90, baby_center_y+60-(happiness/2), 100, 70);
}
//draw the eyelids (range 200-240)
if (happiness<0){
ellipse(baby_center_x-90, baby_center_y-120-(happiness/3), 100, 90);
ellipse(baby_center_x+90, baby_center_y-120-(happiness/3), 100, 90);
}
//draw a hair
stroke(0);
noFill();
strokeWeight(2);
curve(400,10,baby_center_x,baby_center_y-200,baby_center_x-20,baby_center_y-270,0,0);
//draw a bow? If time...
/* fill(clothing_r, clothing_g, clothing_b);
noStroke();
ellipse(320,120,60,60); */
}
void draw() {
background(#ccffff);
happiness += 0.5;
if (!watched()){
happiness-= 2;
} else if (funnyFace()){
happiness++;
} else if (happiness > 40){
happiness-=2;
if (happiness<40) happiness = 40;
} else {
happiness++;
if (happiness>40) happiness = 40;
}
if (happiness>90) happiness = 90;
if (happiness<-70) happiness = -70;
stroke(0);
baby_center_x += 1-(2*noise(millis()/1000));
baby_center_y += 1-(2*noise((millis()+500)/800));
if (baby_center_x < 260) baby_center_x = 260;
if (baby_center_x > 380) baby_center_x = 380;
if (baby_center_y < 300) baby_center_y = 300;
if (baby_center_y > 340) baby_center_y = 340;
display();
println(eyebrowLeft);
}
// OSC CALLBACK FUNCTIONS
public void found(int i) {
//println("found: " + i);
found = i;
}
public void poseScale(float s) {
//println("scale: " + s);
poseScale = s;
}
public void posePosition(float x, float y) {
// println("pose position\tX: " + x + " Y: " + y );
posePosition.set(x, y, 0);
}
public void poseOrientation(float x, float y, float z) {
//println("pose orientation\tX: " + x + " Y: " + y + " Z: " + z);
poseOrientation.set(x, y, z);
}
public void mouthWidthReceived(float w) {
//println("mouth Width: " + w);
mouthWidth = w;
}
public void mouthHeightReceived(float h) {
//println("mouth height: " + h);
mouthHeight = h;
}
public void eyeLeftReceived(float f) {
//println("eye left: " + f);
eyeLeft = f;
}
public void eyeRightReceived(float f) {
//println("eye right: " + f);
eyeRight = f;
}
public void eyebrowLeftReceived(float f) {
//println("eyebrow left: " + f);
eyebrowLeft = f;
}
public void eyebrowRightReceived(float f) {
//println("eyebrow right: " + f);
eyebrowRight = f;
}
public void jawReceived(float f) {
//println("jaw: " + f);
jaw = f;
}
public void nostrilsReceived(float f) {
//println("nostrils: " + f);
nostrils = f;
}
// all other OSC messages end up here
void oscEvent(OscMessage m) {
if (m.isPlugged() == false) {
println("UNPLUGGED: " + m);
}
}
boolean watched() {
if (found==0) {
return false;
}
float left_eye_height = 10;
float right_eye_height = 10;
if (left_eye_height < 10 && right_eye_height <10) {
return false;
}
return true;
}
boolean funnyFace(){
if (eyebrowLeft>8 || eyebrowRight>8) return true;
if (mouthHeight>3) return true;
return false;
}
boolean mouthOpen(){
if (mouthHeight>2){
return true;
}
return false;
}
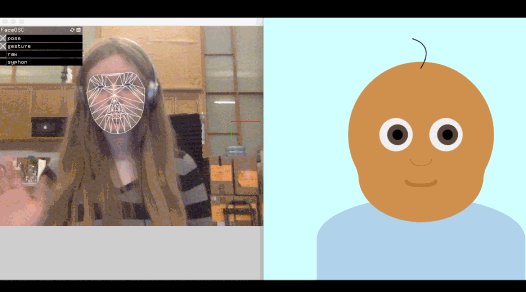
Here is a gif of my demo:

And here is a weird thing FaceOSC did while I was testing!