Guodu-Book
Alphabet Fonts





PDF Version
Final: AlphabetFonts.pdf
My book is about introducing fonts alphabetically. Start your baby early 🙂
Here’s a video of Golan flipping through my book.
On the right page there are 3 randomly generated alphabetical letters of different fonts and on the left is the names of those fonts. I thought it would be interesting to not make it extremely apparent which font matched with each letter so the letters are randomly placed with a slight change in opacity and either being white, transparent white, or transparent black. In this way, I hoped that the difficulty of matching the letters would prompt people to observe the letters more closely and see the subtle or extreme differences.
My own experience to getting into typography and the nuanced differences between fonts and their history was through examining fonts up close. I would print the same letter but of different fonts at 600+ pt on paper because it was easier to trace and note their differences when the fonts are so big.
 Things to observe and learn when you start becoming a type nerd
Things to observe and learn when you start becoming a type nerd
Inspiration
I became really interested in how to better display the randomization of my font library after Marius Watz‘s awesome demo on Basil.js for scripting InDesign. I began searching baby alphabet books and was inspired by the illustration style of Anna Kövecses, a Hungarian graphic designer. Anna also made the alphabet book of 44 Hungarian letters (pictured below) for her 4-year old daughter.
 Baby Alphabet Book
Baby Alphabet Book
 Anna Kovecses’s Hungarian Alphabet Book
Anna Kovecses’s Hungarian Alphabet Book
Process + Sketches
 Initial Ideas for an ABC book
Initial Ideas for an ABC book
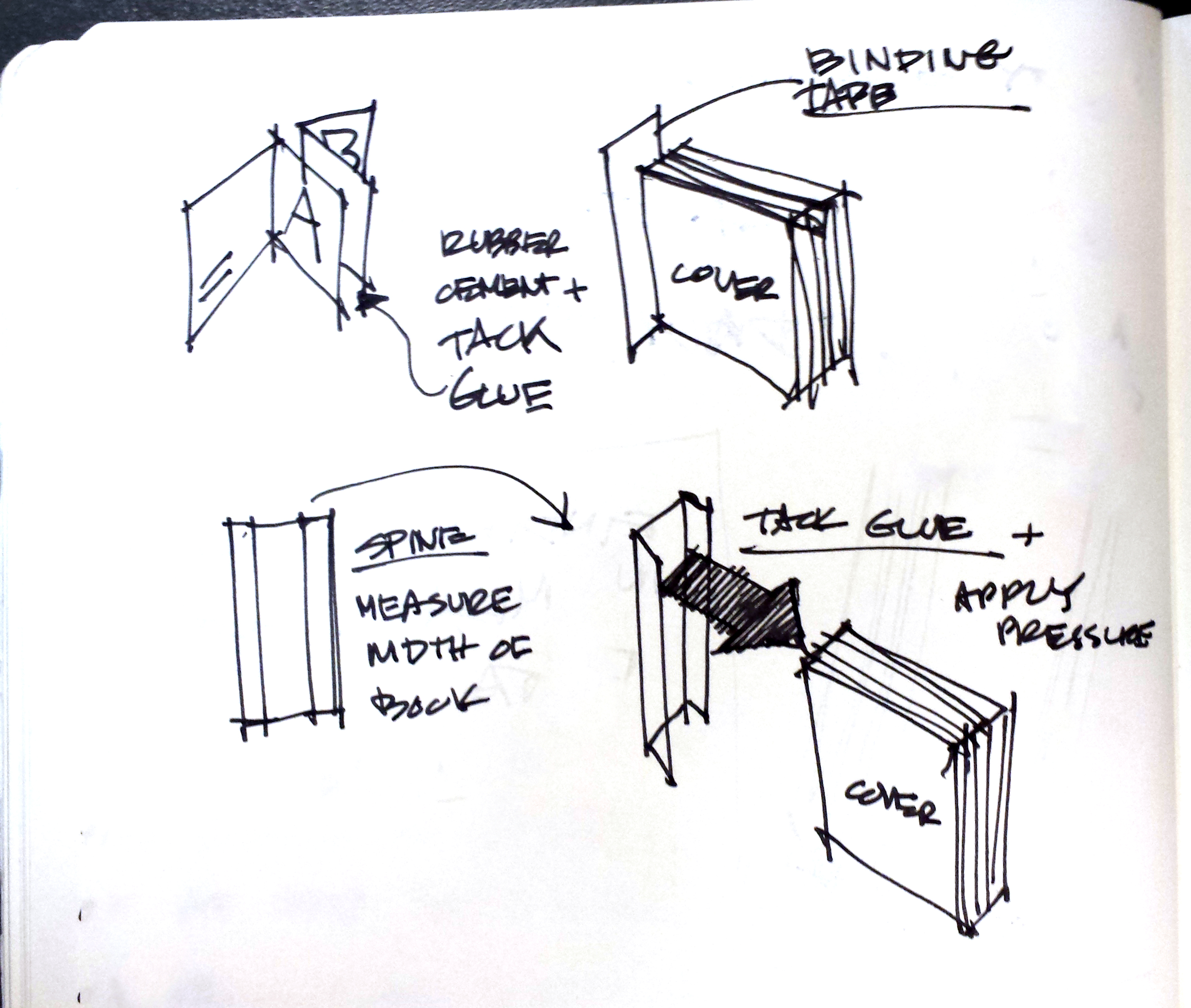
 Hand Binding Notes
Hand Binding Notes
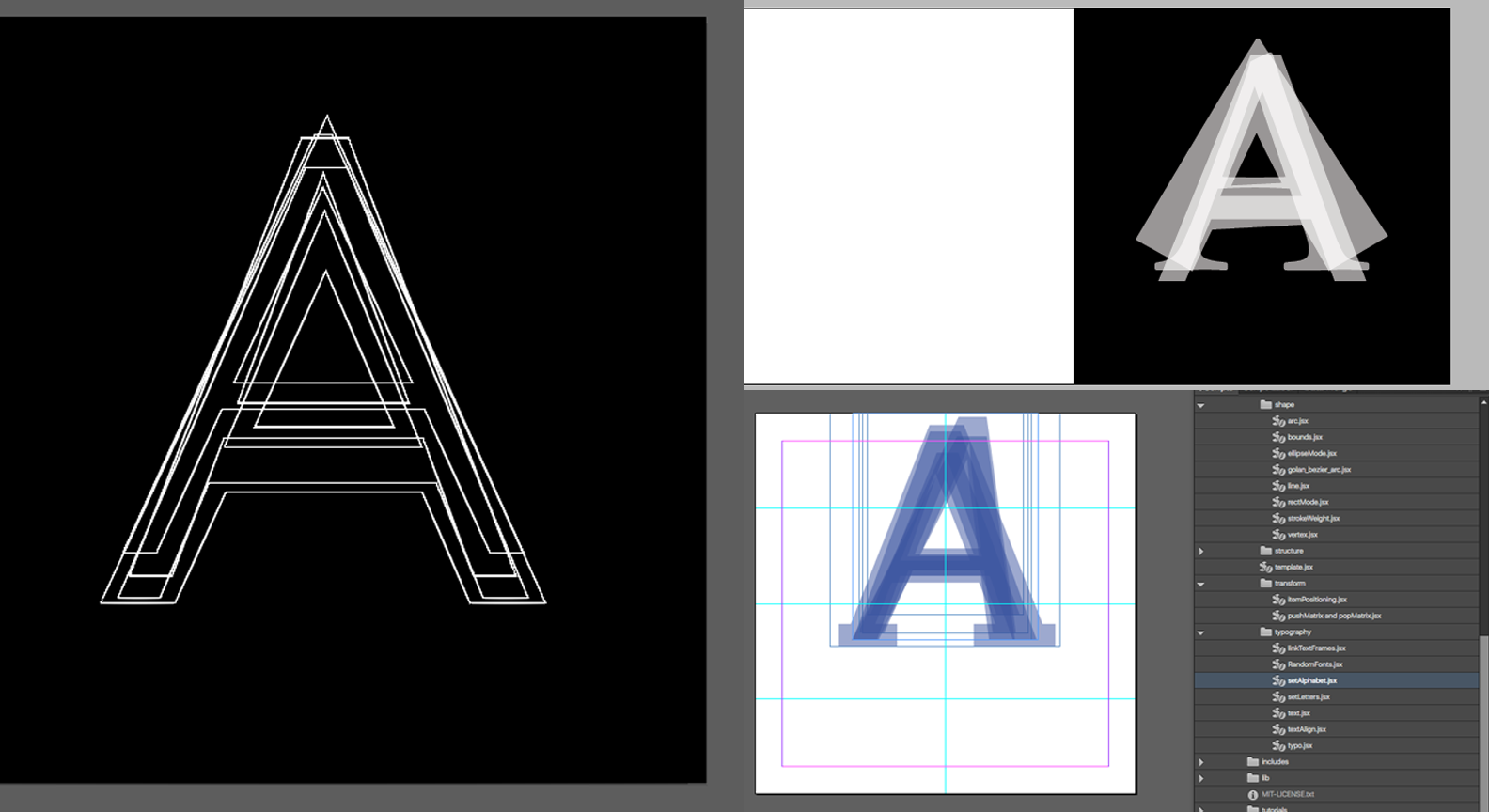
 Experimenting with the appearance, opacity, and number of letters
Experimenting with the appearance, opacity, and number of letters
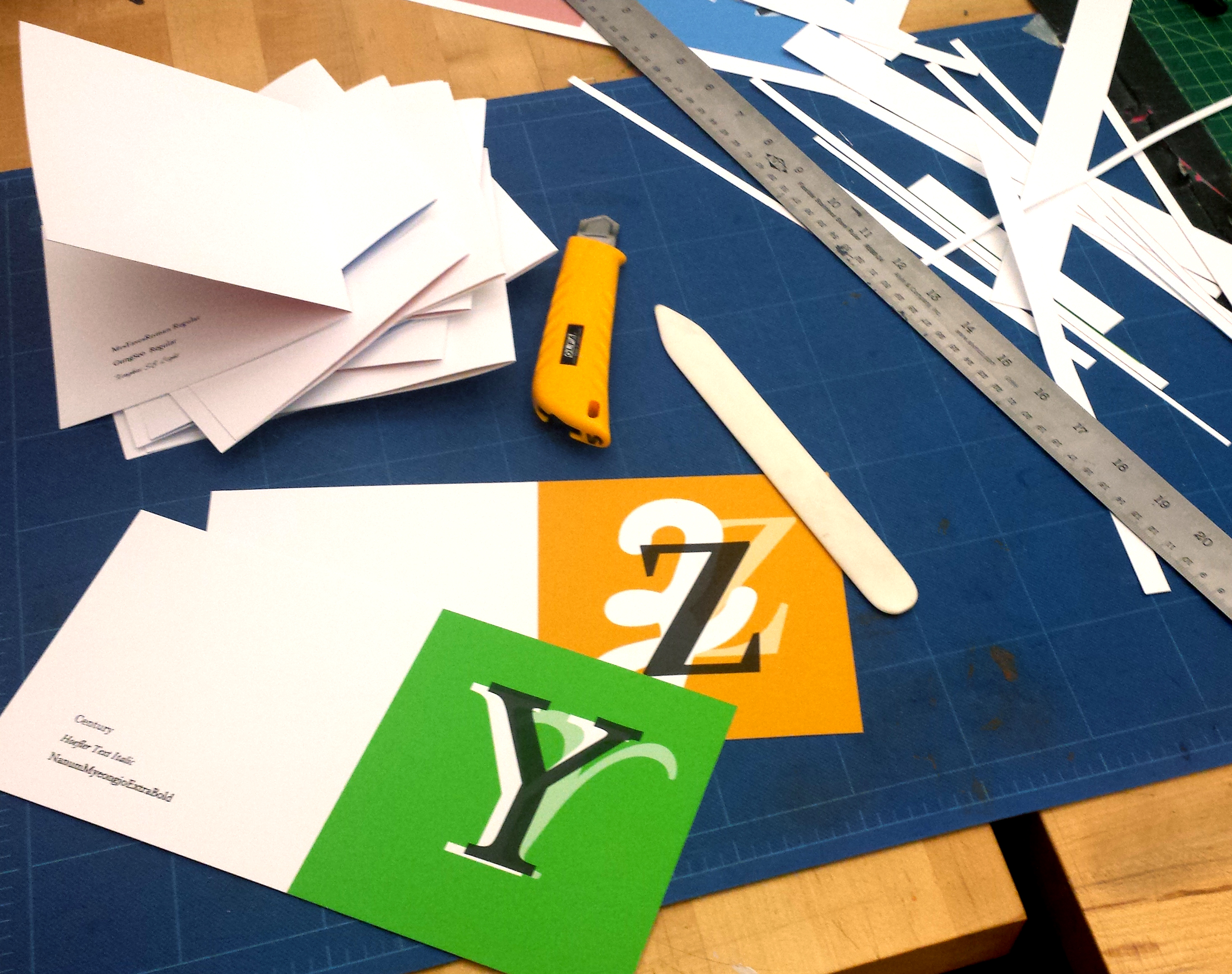
 Hand Binding in Progress
Hand Binding in Progress
Self Evaluation/Future Iteration
- I would like to make the fonts actually be presented alphabetically. For instance the letter A should have 3 different types of fonts starting with A, like Avenir, Arial, and American Typewriter. I ran into a small problem of actually not having a few fonts starting with certain letters or just not having at least 3 (J, Q, U, V, X, Y). I’m going to need to download some fonts to make this work…but going to make this happen! I regret that I didn’t figure out how to make this happen for this iteration.
- Definitely going to have an outside printing service print my book (Espresso, Blurb etc). While it was fun learning how to hand bind and having control over the quality of paper and color, it was definitely laborious and I think even contradictory to the limitless/endless iterative quality of generative books.
- I still want to explore the composition and placement of the letters of the right page. Right now I have random placement of letters / colors = white, transparent, and transparent black. I’m not convinced this is the best way to represent the letters because there’s not a whole lot of meaning behind it other than it looks pretty. While the random placement produces some interesting compositions, sometimes it is really off.
- For the left page, I am thinking of adding more text like what does the font look like from A –> Z instead of just naming the font. Use Rita.js or Temboo…what about a simple sentence or phrase where every word of it starts with the letter (An Ant, Big Bunny, Crazy Corn etc) or just #ahhhhh #bae #cool. Overall, I’d like to strike a balance between randomization/generated and a well composed book.
- Do people feel like I just did this by hand in InDesign, no scripting? or is it obviously programmed? or both?
Code
Having some trouble embedding syntax-colored code (WP-Syntax plugin). So here’s p5.
#includepath "~/Documents/;%USERPROFILE%Documents";
#include "basiljs/bundle/basil.js";
//many thanks to Golan and Marius for the demos
var jsonString = b.loadString("alphabet.json");
var jsonData;
function draw() {
b.clear(b.doc()); // clears previous output
var numOfLetters = 3; //numOfLetters generated on colored page
var fonts = app.fonts; //object of all fonts
var fontOpacity = 60;
var fontInfoSize = 15;
var fontSize = b.width-100;
var margin = b.width*.1;
b.println(fonts);
b.println("font length"+app.fonts.length);
//yay colors
var fontColor1 = b.color(0,0,0); //black
var fontColor2 = b.color(255,255,255); //white
var backgroundColor1 = b.color(243, 173, 0); //yellow
var backgroundColor2 = b.color(234, 158, 147); //pink
var backgroundColor3 = b.color(50, 160, 255); //blue
var backgroundColor4 = b.color(216, 66, 30); //red
var backgroundColor5 = b.color(27,177,91); //green
jsonData = b.JSON.decode(jsonString);
//Cover Page
for (var i = 0; i0){
b.opacity(printLetter, fontOpacity);
}
//textframe resize to content
printLetter.fit(FitOptions.FRAME_TO_CONTENT);
//left page fontInfo
//what font is it?
var posX = -b.width + 54;
b.textAlign(Justification.LEFT_ALIGN);
b.fill(fontColor1);
b.textSize(12);
var fontInfo = b.text(fontName, posX, posY, b.width*.5,36);
fontInfo;
//leading
posY = posY + 24;
}
}
//Back Cover
b.addPage();
for (var i = 0; i